|
||||||||||||||||||||||||||||||||||||||||||
第七十三景:WindowsとMacの2台を持ち歩く放浪Webデザイナーのデスクトップ |
||||||||||||||||||||||||||||||||||||||||||
|
皆さまこんにちは! 東京でフリーランスのWebデザイナーをしております、crema designの黒野明子と申します。XHTML+CSSによるコーディング、Movable Typeのカスタマイズ、Adobe Illustrator・Photoshop・CSSレイアウトなどの講師、Webサイト制作関連の書籍執筆、フライヤーやイラスト制作などなど、何でも屋さん状態で日々活動しております。 私のデスクトップは、世間一般のWebデザイナーの方々と比較するとお世辞にも格好いいものとは言えないのですが、恥ずかしながらご紹介させていただきます(もしかすると、裸を見られるよりも恥ずかしいかもしれないですね、とほほ……)。 ■ Win&Macのノートブック2台使い 私は田舎の自宅と都心の仕事場をそれぞれ借りている上、講師業・お客様とのミーティング・各種勉強会など様々な予定があるため、1週間のうち5~6日は移動しながら仕事をしています。そんな移動ばかりの日々、仕事場に置いたマシンにリモートログインして作業をこなしたりするとスマートかもしれませんが、あえてノートブック2台(WindowsとMacBook)を常に持ち歩くという、まるで山岳部のトレーニングのような日常を過ごしています。
この2台の使い分けは非常にはっきりしていて、Windowsは制作用、Macはコミュニケーションと趣味用です。どうせならMac上でWindows OSを動作させて1台で済ませるほうがよいのかもしれませんが、私の場合は、Macでデザインカンプを見ながらWindowsでHTMLを書いたり、Macで修正指示のメールを見ながらWindowsで作業をしたりという使い方が習慣づいており、2台の重さに耐えて持ち運んでいます(この時点で、かなり変ですね)。 ■ 制作作業用のWindows ではまず、Windowsのデスクトップの方からご紹介いたします。
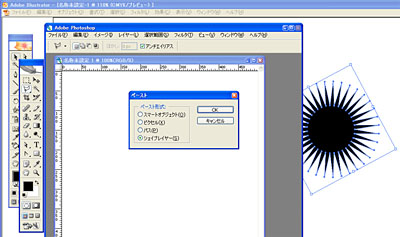
デザイナーの方はどちらかというとMac派が多いかもしれませんが、大人の事情で、今のところはWindowsでサイト制作をしています(しかしそろそろMacに制作環境を戻そうかとは思っています)。 ショートカット類は、デスクトップの左上から順に頻繁に使うものを並べています。整然と余分なモノのないデスクトップの方も多くいらっしゃるので、できれば私もそうしたいなぁと挑戦してみたこともあるのですが、現実の机の周りと同じで、「よく使うものが見えるところにきちんと並んでいる」というのが、私が落ち着く環境のようです。 左上から順に説明すると、まずは制作中のWebサイトの確認に欠かせない各種ブラウザが並んでいます。同じブラウザのバージョン違いを共存させるのは少しだけ面倒ですが、私の仕事には欠かせません。 次に圧縮・解凍で頻繁に使う「+Lhaca」、ファイル転送に必須な「FFFTP」「WinSCP」と続きまして……。
これがなくては生きていけないのが、PhotoshopとIllustratorです(と言うわりには、まだCS2なんですが!)。Webページのプロトタイプや企画書は、ほぼ全てIllustratorで制作していますし(数年前までは請求書も!)、実際にデザインを作りこんでいく過程では「Illustratorでパーツ類作成→Photoshopに取り込んで加工」という手順で進めます。たまにお引き受けする雑誌広告やフライヤーの作成にも欠かせないアプリケーションです。
Dreamweaverは、以前はテンプレートを駆使して日々のWebサイト更新に使用していたのですが、最近はMovable Typeのテンプレートを便利に書けるエディタとして使用しています。特に、スニペット、正規表現が使える検索置換、CSSの機能などが、作業効率を高めてくれると感じます(すみません。こんな使い方でいいのでしょうか……)。 aDesignerとWebInspectorは、アクセシビリティチェック用のツールです。どんな方でも使いやすいWebサイトを作るために、HTMLやCSSを書いた後はこの2つを使って確認をしています。 XAMPP(Apache、MySQL、PHP、Perlのアプリケーションを1つにまとめたもの)は、ローカル環境でMovable Typeを動作させるのに使用していまして、移動中でもサイトの開発を進めることができます。実際、電車の中で1人黙々と再構築をしたりしております。
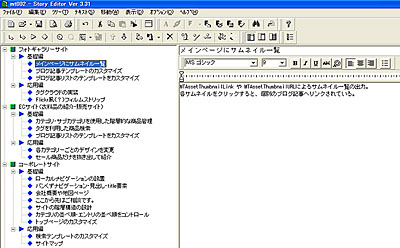
また、第二十七景にも登場したCHEEBOWさん作の「Story Editor」は、書籍やWebマガジンの原稿を書く際にアウトラインエディタとして使わせていただいています。まずは「章」や「節」の見出し単位で書きたいことの構想を練り、その後肉付けをしていくのに非常に便利です。1冊目の書籍「CMSとして使うMovable Typeガイドブック」を書く時には、本当にお世話になりました! 「マウスもキャプチャー」は、Movable Typeの解説記事を書く際にマウスカーソルもキャプチャしたいので、導入しました。
■ コミュニケーションと趣味用のMac 冒頭にも書きましたが、Macの方は、コミュニケーションと趣味用途で使っています。
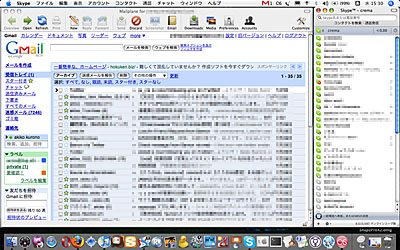
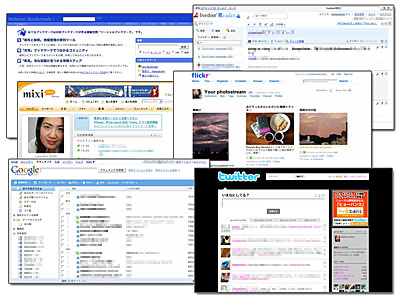
メールのやり取りは、すべてGmailクライアントの「Mailplane」を使っています。「cremadesign.jp」のドメインやその他のメールアドレスも、すべてGmailに転送して一括管理しています。通知にはGrowlを設定しているので、メールが届くと「ぷぉん」と可愛い飛行機のような音でお知らせしてくれるのです。 メッセンジャーは、Google TalkやMSNメッセンジャーも使ったりしたのですが、結局私の周りで使っている人が多いSkypeに落ち着いてしまいました。友達とのチャットだけでなく、お客様や仕事仲間との連絡にも使っていますし、九州など遠くに離れた方々との会議通話にも活躍しています。また、友達の誕生日も、Skypeの表示で知ることが多い今日この頃です。 Macでのブラウザは、気分でFirefoxとSafariをふらふら両方使います。いずれにせよ必ずタブで開いておくのは、Google ドキュメント、Twitter、Flickr、mixi、はてなブックマーク、livedoor ReaderあたりのWebサービスです。
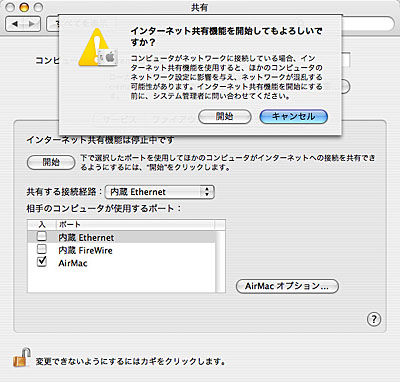
ToDo管理はいろいろサービスを試してみましたが、まだ自分にぴったりのものを見つけられていませんので、Google ドキュメントを使ってやるべきことをずらずらと箇条書きにしています。 それ以外に挙げたものは、寂しがりな私にとって、外界と繋がる重要なWebサービスばかりです。 Twitterクライアントはいくつか使ってみたのですが、1700人以上をフォローしている現状で頻繁に通知されると仕事が手に付かなくなってしまうため、今ではブラウザで見ることが一番多くなってしまいました。アプリケーションのことで疑問が湧いた時や集中しすぎて息抜きしたくなった時など、Twitterでぽろっと発言すると大抵どなたかがお返事してくださるので、今の私には本当に心の支えになっています。 最後に話は変わりますが、最近、今更ながらiPod touchを手に入れました。自宅に無線LAN環境がないのでどうしようかと悩んでいましたが、Twitterでお友達に「MacBookを無線LANのアクセスポイントにできるよ!」と教えていただき、快適にiPod touchを使用できています。マシンから離れた場所でくつろいでいる時にも、メールやTwitterのチェックをできるので、重宝しています。
それにしても、いつの日か、1箇所にずーっと落ち着いてお仕事できる状況になってみたいものです。そうしたら、マルチディスプレイにするんだ……(遠い目)。 crema design 黒野明子の利用ソフト・サービス
2008/08/01 11:05
| ||||||||||||||||||||||||||||||||||||||||||
| BB Watch ホームページ |
| Copyright (c) 2008 Impress Watch Corporation, an Impress Group company. All rights reserved. |