|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
第九十三景:ホームポジションを崩すな! マウスは不要のデスクトップ |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
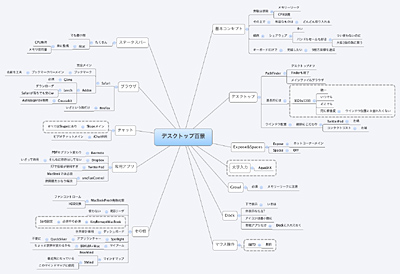
はじめまして、某電気メーカーに勤務するかたわら、趣味でMacやiPhoneのフリーソフトを開発したり、「Drift Diary」というブログを書いたりしているdrikinです。 2008年末、突然サンフランシスコに転勤することになり、平日は苦手な英語に囲まれ、週末になると家具を揃えるために、IKEAに足を運んでいる今日この頃ですが、ブログでは、シリコンバレーの雰囲気をエンジニアの視点で、ゆる~く伝えられたら良いなと思っています。 デスクトップについてはかなりこだわっていると自負していますが、究極のデスクトップにこだわりすぎていて、未だにスタイルが変化し続けています(飽きっぽいとも……)。基本的にはMacしか使っておらず、Windowsは新しいOSが出るとMacの良さを再認識するために一通り遊んでみる程度です。 ■ デスクトップの進化は止まらない デスクトップ百景執筆にあたり、僕が伝えたい事をマインドマップ化したのが下の図です。今回は、この中でもから「これは」というポイントを伝えたいと思います。
Dockの位置は左や下など模索を続けていますが、最近は後述する「BBT2」というソフトを自分で開発しており、これのおかげで劇的にデスクトップ環境を改善できています。
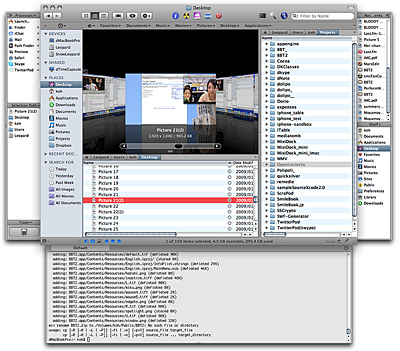
まずは大前提として、家も自宅も、デスクトップもノートでも、ディスプレイの解像度を「1920×1200」に統一しています。会社では、デルの24インチモニターとMacPro。プライベートでは、MacBookPro 17インチが必須です。 17インチのMacBookProを持ち運んでいると変わり者扱いされますが(笑)、このマシンの快適さは、一度使ってみないとわからないので、機会があればぜひ試してみてください。外部ポートの充実っぷりはもちろんのこと、内蔵スピーカーの品質まで、使ってわかる良さが満載です。また、MacBookProは発熱がつらいので、自宅で使用する時は主にMacBookPro 17インチを23インチのApple Cinema Displayに接続して使っています。 デスクトップの解像度を固定することで、アプリケーション間のウインドウレイアウトも共通に最適化できますし、解像度の違いでウィンドウレイアウトが崩されるというストレスからも解放されます。一時期はマルチモニターにもハマってましたが、この解像度のモニターが一般的になってからは、すっかりシングルウィンドウ派です。 ■ 常にマシンパワーを引き出し快適さを持続 最近の傾向としては、ステータスバーにはアイコンが満載、逆にDockは必要最低限のアイコンのみ配置しています。DockはMac OS Xの華というか、美しいアイコンは見ているだけで嬉しい気分になるので、アイコンは厳選し、サイズも大きめに配置しています。
逆にステータスバーはかなりのスペースを占有しています。ここで特に必須なのが「iStat」です。僕は可能なかぎりMacのパワーを引き出しすことにこだわっているので、無駄にCPUを利用していたり、メモリーがリークしているアプリケーションを素早く発見し、排除しなければなりません。そのためにステータスバーでCPUとメモリメータは常時監視しています。iStat自体がCPUを消費しているというツッコミもあると思いますが、この手のアプリの中で一番軽快だったので気に入ってます。
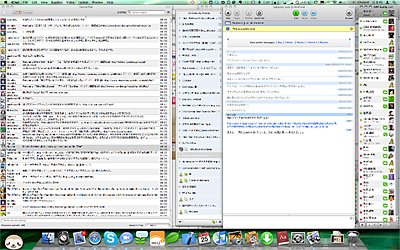
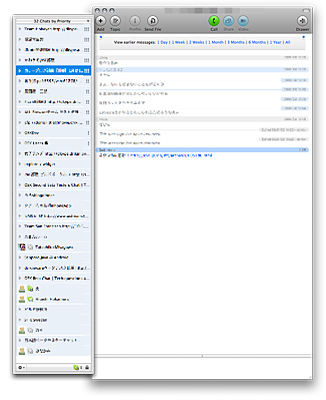
Mac OS Xは、システム自体が堅牢になりすぎて、アプリの暴走くらいでは不安定になることが少ない反面、アプリ単体はメモリやCPUを消費しすぎる傾向にあるので(SafariやMail.appがその代表格)、定期的に監視してアプリを再起動するだけで、かなり安定してMacを利用できます。再起動は極力避けたいので、こうやって監視しておくと、数週間でも再起動無しに安定してMacを利用し続けられます。 ■ 常用アプリはSafariとSkypeとTwitterPod 普段もっとも利用しているアプリは、Skype、Safari、TwitterPodの3つです。僕はここ数年、まともにRSSリーダーを利用していません。ちょっと調子に乗ってRSSを購読し続けると、すぐに未読が数千も積み上がり、未読消化に時間を浪費するのが大変になってしまったので、友人のブログですら購読してないのですが、SkypeやTwitterで書いたエントリーをアピールされれば、すかさず読みます。ネットの情報は、SkypeのチャットルームとTwitterで十二分に得られると思っています。Skype依存率は断トツで、見ての通りチャットのタブが常時開きまくっているのですが、チャットリストがスクロールすると着信を見逃しやすいので、チャットルームはブックマークに保存しつつ、常にチャットルームリストがスクロールしない程度にチャットウインドウを閉じています。
Twitterも依存率が高いです。手前味噌ですが、Twitterクライアントには自作の「TwitterPod」を利用しています。このTwitterPodには、URLが含まれている発言をドロワーで素早くプレビューできる「SmartDrawer」機能と、F7キーでいつでもつぶやける「QuickPost」機能が手放せません。最近すっかり開発が停滞しているのですが、そろそろ開発を再開しようかなと思っています。
ブラウザは断然Safariです。最近ではGoogleもChromeでブラウザ戦線に参戦し、ますます乱立しているWebブラウザですが、Safariの美しさの前ではどれもかすんで見えるので、見栄え重視でSafariを利用しています。
あまり気付いてもらえませんが、僕のブログはSafari(CSS3)に最適化しています。CSS3の機能を使えば、文字や画像に影を落としたり、画像を回転させたりという演出をスタイルシートで簡単に追加できます。一般的に、この手のエフェクトは、CSSやJavaScriptを駆使して、あらゆるブラウザで同じような見栄えになるよう苦労するのですが、そのため、もの凄い複雑な構造になりがちで、処理も複雑になります。 その点、CSS3なら、数行のパラメータの追加で、同様の効果が得られます。例えば、ブログの画像をランダムにすこしだけ回転させる処理は、
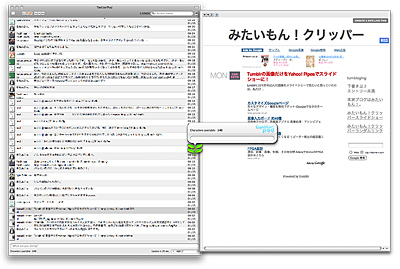
の3行で、実現できます。たったこれだけの演出でも、写真に動きが追加され、楽しい雰囲気が演出されるので、とても気に入ってます。はやくCSS3が一般的にならないかなぁという期待を込めて、現状はSafariだけに最適化してます(笑)。
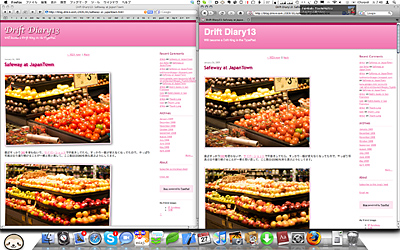
上の写真が、SafariとFirefoxでの見た目の比較です。同じエントリーなのに、Safariのほうが質が高く見えませんか?(笑) このように、CSS3だけで装飾を追加していると、CSS3非対応なブラウザで見た場合も装飾が無くなるだけで済み、表示が崩れたり、見えない装飾のために、ページが無駄に重くなったりすることがないのも利点です。ちなみにiPhoneのSafariでもバッチリエフェクトが適応されるのはさすがです。 ちょっと話がデスクトップから脱線してしまいましたが、ブラウザとしての機能も妥協していません。以下の“3種の神器”を利用すれば、シンプルなSafariも十分多機能ブラウザに引けをとらない使い勝手になります。 それぞれSafariの機能拡張として機能するアプリです。「Glims」は、Safariがクラッシュした時、最後に閉じていたタブを復元してくれたり、Google検索ウィンドウにGoogle suggest機能を追加してくれたりします。Safariはメモリ消費量が大きく、小まめに再起動すると安定するので、Glimsは必須です。 また、Leechのような外部ダウンローダを利用しておくと、Safariを再起動してもファイルのダウンロードは停止しないので、より安心してSafariを再起動できます(苦笑)。いくつか外部ダウンローダはありましたが、Leechの見栄えとシンプルさが気に入って愛用しています。 最後にGreaseKitです。これはFirefoxで有名な、サイトに任意の独自JavaScriptを適用可能にする「Greasemonkey」というExtensionのSafari版です。Greasemonkeyの中でも一番人気のある「AutoPagerize」というJavaScriptをSafariで利用可能にしてくれたのが、「GereaseKit+oAutoPagerize」です。今やこれなしにGoogle検索や、Flickrの閲覧は行なえません。 ■ ホームポジションを死守するために
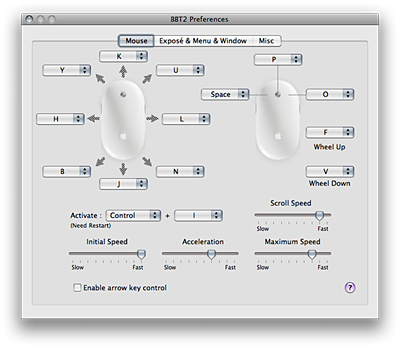
これが結構負担だなぁと常々思っていたのですが、一昨年の出張の時、機内でふと思いつき、そのまま機内で開発したのが「BBT」というキーボードによるマウスエミュレーションアプリケーションです。BBTは「Be Born Tired」の略で、「なまけもの」という意味です。ただ、この時はいろいろ手抜きして作ったので、ちょっと常用するには至りませんでした。 そのまま1年くらい放置していたのですが、最近になって一から作りなおしているのがBBT2です。BBT2では、単なるマウス操作のエミュレーションに留まらず、ウインドウを移動したり閉じたりする操作や、メニュー操作、Exposeなどもキーボードから簡単にアクセスできるようになっています。マウスカーソルの下にあるウインドウをキータイプ一発で全画面や、画面半分左寄り、右寄りにリサイズする機能は、似たような機能がWindows 7のbetaに搭載されていて驚きました(笑)。
マウスエミュレーションのエンジンも完全に作り直したので、BBTと比べると格段に操作感が良くなっています。まだ一般公開するに至っていませんが、プライベートにベータテストをしているので、興味がありましたらメールをいただければテストに参加していただくことは可能です。かなりマニアックなアプリなので、万人受けするとは思っていませんが、僕の場合、通常業務では9割程度実マウスは不要になり、ホームポジションを崩すことなく作業が行なえるようになり、劇的に環境が改善しているところです(まだ進化を続けてます)。
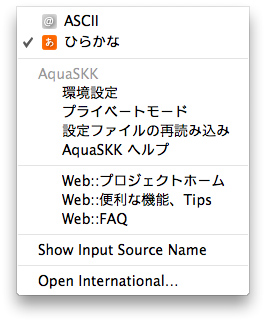
■ すべてはレスポンスを重視して すっかりマニアック路線に話が移ったので、さらにマニアックな文字入力アプリの紹介をさせてください。「SKK」という日本語入力エンジンをご存知でしょうか? 「Simple Kana to Kanji conversion program」の略で、元々Emacsというエディタで動くように開発されていた日本語エンジンです。これをMacに移植して、MacらしいGUIで利用できるようにしてくれるのが「AquaSKK」というアプリケーションです。
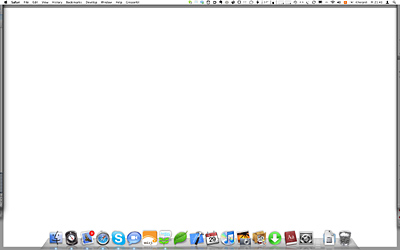
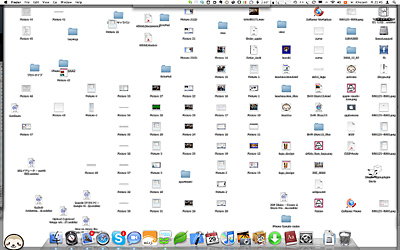
先の腱鞘炎の話に戻ると、無線マウスやキーボードなどで顕著な入力レスポンスの遅れも、手や体に地味にストレスを与え続けると思っています。そんな中で、このAquaSKKの入力レスポンスを体感すると、もう、ことえりやATOKには戻れなくなってしまいます。 SKKはその名の通りシンプルな文字入力方式なので、日本語入力時に裏で難しい計算を行う必要がないので、このようなレスポンスが実現できていると思います。しかし、SKKの素晴しさは、それだけではありません。シンプルながら高い変換効率を保てるのが、SKKの最大の魅力です。 実際、たまにことえりやATOKに浮気するのですが、僕の場合はAquaSKK以外の入力方式に切り替えると、あまりの誤字の多さに、チャットなどですぐ入力方式を変えたのがバレるほどです。ただ、入力方式に慣れが必要なのも確かで、これもあまり手放しに万人に勧められる代物ではないのですが、興味があったら、AquaSKKのホームページなどから、詳細を調べてみてください。また、「KeyRemap4MacBook」というキーボードカスタマイズアプリで、Spaceキー長押しをShiftキーに変換する機能も必須です。この機能は「SandS」と呼ばれています。これもキー入力を効率化する上で必須なので、ぜひお試しください。 ■ 荒れるなら隠してしまえデスクトップ 最後にデスクトップ百景らしく、まさにデスクトップの話。このスクリーンショットは、上が普段のデスクトップ、下が本来のデスクトップの画像です。デスクトップは整理する派と整理しない派で、よく話題になりますが、僕は「隠す」派です。最近「PathFinder」というFinderを置き換えるアプリがメジャーバージョンアップして、これがかゆい所に手が届くというか、もう完全に趣味の世界という感じの多機能っぷりで気に入ってるのですが、中でもFinderのデスクトップを隠す機能を愛用しています。
デスクトップが真っ白なのは、白い壁紙が一番液晶の消費電力が少なくバッテリーが長持ちするという、お婆ちゃんの知恵袋的なTipsを聞いて、ほんとか嘘かわかりませんが、わらにもすがる気持で、白くしてみました。PathFinderは、デスクトップを隠す以外にも沢山機能があり、現状のFinderに物足りない人にはオススメです。
後半はかなりマニアックな話に終始してしまいましたが、BBTを開発したきっかけは、これだけPCのスペックは進化し続けているのに、GUI操作や入力方式については、あまり進化してないなぁと思ったのが発端でした。特にキーボードにはたくさんのキーがあるのに、基本的には文字入力以外に利用されることがなく、GUI操作はマウスに頼りきっているので、なんとか、キー入力時以外には、キーボードもGUI操作に活用できないかと思って作っています。 現状は、まだマウス操作に毛が生えた程度の事しかできませんが、これからも、常によりよいデスクトップを目指して改善を続けていこうと思っています。 drikinの利用ソフト・サービス
2009/02/06 10:56
|
| BB Watch ホームページ |
| Copyright (c) 2009 Impress Watch Corporation, an Impress Group company. All rights reserved. |