|
||||||||||||||||||||||||||||||||||||||||||||
第七十四景:ナタリーエンジニアの“ゆるふわ”デスクトップ |
||||||||||||||||||||||||||||||||||||||||||||
|
こんにちは。株式会社ナターシャで、ちょっと不思議な音楽ニュースサイト「ナタリー」のサービス開発を担当している、立薗理彦です。 現在の仕事はナタリーに関連するシステムの開発と運用ですが、そこは小さな会社の宿命、技術に関わる外部のお客様とのミーティングなどに参加したり、長期的なプランを練ったりと、純粋に開発に没頭できないのが悩みの種です。 今回は、そんな僕が何とか効率的に仕事を進めていこうと試行錯誤している様子を紹介させていただきます。
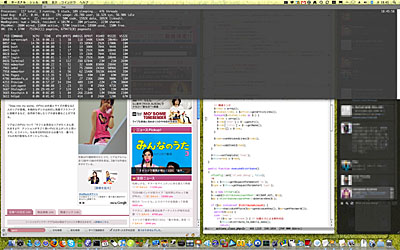
■ 基本は24インチディスプレイ+サブディスプレイ 普段は自宅とオフィス半々で作業をしているのですが、自宅では初代Intel iMac(20インチ)に24インチのディスプレイを接続し、デュアルディスプレイで作業をしています。オフィスではMacBook Air(1.6GHz)を持参して、これも24インチのディスプレイに接続して作業しています。
以前はMacBook Proを使用していたのですが、客先でデモすることなども多く、少しでも軽いMacBook Airに発売と同時に乗り換えました。使ってみるとWebサービスの開発に使うサーバーも特にストレス無く動作することがわかったので、いまではこれがほぼメインマシンです。 いずれの場合も、24インチディスプレイで基本的な作業を行い、サブディスプレイはドキュメントを広げたりムービーを見たりといった「便利だけどあっても無くても良い」用途に使っています。 ■ データはできるだけ「あちら側」に 自宅とオフィスの両方で作業をすることや、ミーティングで外出する必要があることもあって、普段から大事なデータはできるだけオンラインでアクセスできるようにしています。メールは「Gmail」、スケジュールは「Google カレンダー」を使います。また、開発用には「Unfuddle」というプロジェクト管理サービスを使っていて、ソースコードのバージョン管理やバグの管理をしています。お気づきのように、データを置いてあるシステムそのものも自前ではなくASPのものを使っています。エンジニアなら自前でシステムを構築していろいろやるところなのかもしれませんが、僕の場合この辺は割り切って、バックアップやシステムメンテナンスなどの管理コストを下げて、本来のサービス開発にできるだけ多くの時間を割けるようにしています。 ■ 基本のアプリケーションはシステムスタート時にすべて起動 せっかくこのようなコーナーに出させていただいたのに大変申し訳ないのですが、僕のデスクトップは非常にシンプルで、実は紹介するほどのものはほとんどありません。基本はブラウザ、エディタ、ターミナル。そしてiTunesとTwitterクライアントが起動しているだけ。すべてシステムスタート時に自動で起動するので、ランチャーのようなものも特に使いません。
メインとなるディスプレイでは常に「FireFox」が起動していて、メールチェックやプロジェクト管理、livedoor ReaderでのRSSチェックなど、さまざまな作業を行っています。ブラウザでたいていの作業が進むので、そのぶんデスクトップがシンプルになっています。 Webサービスの開発を行っているので、マシン上でWebサーバー屋データベースサーバーが動いていて、開発中のナタリーをブラウザからチェックしたりもします。問題点の調査には「FireBug」「Live HTTP Header」「YSlow」などのFireFoxエクステンションを使います。 ソースコードを修正する際は「Emacs」を使います。もう10年も使っていることになるでしょうか。Emacsはそれ自体がOSと言われるほど、カスタマイズによっていろいろな機能を追加できるエディタなのですが、ぼくの場合実はそれほど凝ったことはしておらず、キーバインドの設定もごくわずかです。 エンジニアとしてこういう事を言うのはどうかと思いますが、複雑な設定とか機能を覚えるのが苦手なんですよね。ではなぜEmacsなんて使うのか、と言われてしまいそうですが。うーん、いまさら他のものを覚えるのが面倒だからでしょうか。 コマンドラインのツールを使ったり、デバッグ用のログファイルをチェックしたりする際は、ターミナルを使います。以前はこれを画面に常時表示するためにディスプレイの領域が足りなくて苦労したのですが、「Visor」というツールを使って必要なときだけキーボードショートカットでターミナルを呼び出すようになって、問題が解決しました。 このツールを使うと、キーボードから手を離さずに大抵の作業ができるようになるので、それも気に入っています。
上記のツールに加えて、常に起動しているのがTwitterクライアントの「Twitterrific」です。友人やネットで知り合った人、あるいはナタリースタッフとつぶやきを共有していて、面白い記事をポストしたり昼ご飯の相談をしたりと大活躍しています。ナタリーは、Twitterでニュースを配信したり、Twitterからコメントの投稿を受け付けたりと積極的に連携サービスを提供していますが、それも社員のTwitter好きから来ているのかもしれません。 ■ 「第2のデスクトップ」iPhone
プロジェクト管理や社内でのコミュニケーションをすべてメールで把握できる体制にしているので、機能面でPCに劣るiPhoneが有効に活用できるということもあると思いますが、やはり移動中でもSafariを使って通常のPC用のWebが読めるという安心感が大きいのではないかと思います。 ■ 「タスクを目に付くところに置く」試み 仕事の進め方という点で最近試みているのは「進行中のタスクに関するメモやソースコードを、デスクトップにすべて開いておく」ということです。もともと僕は種類の異なるタスクを切り替えるのが下手で、いくつかやらなければいけないことがあるのについつい1つに熱中して日が経ってしまい、残りの締め切りが近づいてあわてるというパターンがよくありました。 そこで、とにかくいまある仕事を全部デスクトップにぶちまけて、ちょっとした作業の合間にちょこまか修正をしていく、という方式を取り入れてみました。特にプログラミングなどは、実際に作業をすると新たに問題点が出てきたり、あるいはスケジュールのやばさが身をもって感じられたりする利点があります。 コツは、とにかく何でもいいから方向性を決めて、最低限の「ラフなモノ」をでっちあげてしまうことです。 タスクの経過として「調べ物などで方向が定まらずカオスな状態」「ラフにできあがった状態」「仕上げ」というステージがあると思います。これまでは、なんとなく方向だけが決まっているけど具体的なものは何もなく、まあ後は一気に仕上げようと思っている間に日が経ってしまい、着手したとたんに実は時間がかかることが発覚する、というようなケースが多かったように思います。 ひとまず最低限のモノを作って「明日、これを提出しろと言われたら出せるか?」という視点で見ることで、逆算して具体的なタスクの状態を把握することができるようになります。あいまいになんとかなると思っている進捗状況を、勇気を持ってクリアにする、ということでしょうか。 ちなみに、この原稿ももう10日以上ぼくのデスクトップに常に編集状態で置かれていました。
■ 頑張りすぎず、きちんとアウトプットを出せるやり方を 紹介させていただいたように、ぼくの使うツールは最小限です。運用についても、自前のシステムにこだわらずに外部に依存してしまうなど、がんばり過ぎないことを重視しています。こうすることで、例えばマシンがトラブルになっても代替環境で作業が継続できたり、仕事上のトラブルに対応できる余力を残せるようにしています。そういう点では、いわゆる凝りまくりのデスクトップではないと言えるでしょう。 デスクトップにすべてのタスクをぶちまける方式も、いわゆる大人としては管理ができていないのをさらけ出しているようなものですが、最近は、できもしないのにちゃんとする事を目指すくらいなら、多少みっともなくてもアウトプットが出せるやり方でいい、と開き直っています。 立薗理彦の利用ソフト・サービス
2008/08/22 11:00
| ||||||||||||||||||||||||||||||||||||||||||||
| BB Watch ホームページ |
| Copyright (c) 2008 Impress Watch Corporation, an Impress Group company. All rights reserved. |