おえかきツールと一緒に「HTMLエディター」という新機能が追加されました。従来からgooブログの編集ページには、文字の色やサイズを変えたり、リンクを張るためにHTMLのタグを編集できる機能がついていましたが、なかなかクセの強い機能だったため、改良を求める声が多くありました。
そこで、タグの編集機能を大幅にパワーアップしたものが、今回の「HTMLエディター」です。従来の入力フォームは「TEXTエディター」と呼ばれ、ブログの記事を投稿するときには、どちらかのエディターを利用して記事を書くことになります。
■ HTMLエディターを使ってみよう
gooブログのHTMLエディターは、文字のサイズ、色、背景の色、画像の挿入やリンクの作成などを、リアルタイムにプレビューしながら行なえます。つまり、入力した文字がその場で大きくなったり、色がついたりするのが最大の特徴です。
編集ページで[新規投稿]をクリックし、本文を入力するエリアの右上にある[HTMLエディター]をクリックします。すると編集フォームが切り替わり、HTMLエディターに移行します。
文字を入力するときは、[Enter]キーだけで改行すると改段落になってしまう(空行が入ってしまう)ので、気をつけましょう。文字のサイズや色を変更したいときは、変更したい文字を選択した状態で、フォントと文字サイズをプルダウンメニューから選びます。また、文字の色や背景色などは、アイコンから選択します。そのほかにも、箇条書き(リスト)の作成、左インデント(字下げ)、画像の挿入、リンクの作成などの機能があります。

|
|
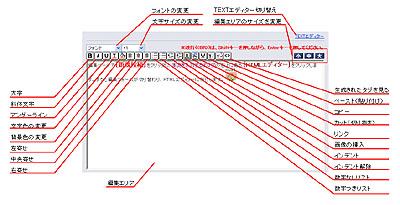
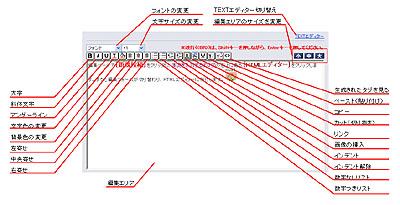
HTMLエディターの画面構成
|

|

|
|
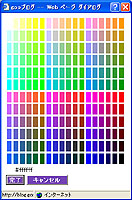
編集したい部分の文字を選択し、[文字色]をクリック
|
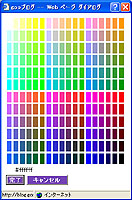
指定したい色をクリックして、[完了]をクリック
|

|

|
|
選択したままで[サイズ]を選択
|
選択を解除すると、文字の色とサイズが変わっている
|
■ 「新型エディタはじめますた」を使ってみよう
もうひとつ、タグの編集が楽になるツールを紹介しましょう。「BLOGはじめますた」のはじめま略さんが作られた新型エディタはじめますたは、Movable Typeなど他のブログツールの操作性に近く(つまり現在の標準的なユーザーインターフェイスで)、また、標準的なタグ編集ツールとして他のブログツールのユーザーも利用できるのが特徴です(入力が完了したら、クリップボードにコピーしてブログツールの入力エリアに貼り付けます)。
使える機能はgooブログのHTMLエディターより少ないですが、文字の色変更、画像の挿入、リンク、引用など、ブログで使う一般的な機能はひととおり搭載しています。また、gooブログの主要なテンプレートの背景に対応したプレビューができるのは、文字色の変更をひんぱんに使う人にとっては便利です。
「新型エディタはじめますた」で文章の入力が終わったら、[gooBLOGに送信]をクリックすると、gooブログの編集ページに本文を送ることができます(あらかじめgooにログインしておきましょう)。このとき、記事のタイトルがないとしてエラーになりますが、タイトルを書き込んで[投稿]すれば、そのまま記事を投稿できます。

|

|
|
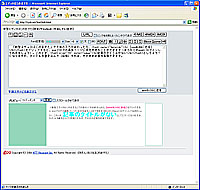
[gooBLOGに送信]をクリックすると、gooブログの編集画面が開いて、「タイトルが入力されていません」というメッセージが表示される
|
記事のタイトルを書き込んで投稿すると、ブログの記事として投稿される
|
■ 「goo ニュース」から関連するブログの記事をリンク
|

|
|
goo ニュースのトピックスのページ(ニュース記事のページではない)に「このトピックスに関するブログ」欄がある
|
gooでの、ブログに関連した小ネタをひとつ。6月6日にリニューアルしたgoo ニュースでは、カテゴリごとにニュースを分類した「トピックス」のページで、関連するブログを紹介するようになりました。たとえば「読売ジャイアンツ」のトピックスから、ジャイアンツに関するブログの記事を一覧で見ることができます。
また、「このトピックスについてgooブログを書く」をクリックするだけでブログの新規投稿ページが開くのは、以前からある機能。goo内でのニュースとブログの連携が、今まで以上に緊密になり、ニュースに関連した記事を書くことで、多くの人に自分の声を届けられるようになりました。
コラム:gooブログスタッフ直撃インタビュー
~gooブログのこれから~
|
最終回ということで、gooブログのプロデューサーである村井説人氏に、今後のgooブログについて質問しました。
――今後、gooブログの大きな機能強化予定などはありますか?
まず、ブログ検索用サーバーの大幅増強を実施します。これにより、検索対象となるブログの数を今よりも増やせるのと同時に、検索データベースへの登録スピードが大幅に向上します。gooブログとしては、今後も引き続き業界No.1のブログ検索エンジンを提供していきたいとおもっています。
そのほか、gooブログをお使いの皆様が簡単にブログを読めるようにするための「web版RSSリーダー」や、現在の「画像フォルダ」を使いやすくするリニューアルをします。さらに、ブログのジャンル別分類やコメントスパム防止機能など多々新サービスのリリースを考えています。gooブログの使い勝手が良くなるよう、日々リニューアルを繰り返していきますので、ぜひご期待ください。
――現在の改善すべき課題、問題点はありますか?
これは永遠の課題といえるものですが、サーバーの遅延を解消するためのメンテナンス・チューニングです。現段階ではチューニングはかなりの段階まで進んでおり、物理的にサーバーをどの程度増強できるかが課題となってきています。
サーバー増強はユーザー数やアクセス数の増加予測に基づいて行なっています。gooブログが今後も盛り上がっていきそうならサーバーもどんどん強化できる、という関係にありますので、皆様もぜひgooブログを盛り上げていただければと思います。
――gooブログの今年一杯の目標を教えてください
まず第一にユーザーの皆様に楽しんでいただける環境を、今後も提供し続けることです。そしてその結果、今年度末ごろには今の倍以上のユーザー様がgooブログを選んでくださっている、という状態を目指しています。
――村井さんの個人的な今年一杯の目標を教えてください。
今年はブログを運営し始めて2年目の年です。3年間は寝ずに走り続けようと心に決めています。中だるみしないよう、常にいろいろな人と会い、刺激をもらいながら運営をしていきたいと思っています。
ちなみに、いろいろな人と会っている状況は村井個人のブログ(あくまで個人の立場で書いています)で書いているので、興味がある人はそちらも合わせてご覧ください。
――最後に、gooブログユーザーの方、これからgooブログを使おうかと思っている方にメッセージをお願いします
gooブログは快適なサービス運営の基盤と他社にはないユーザーサポート体制を持っています。「快適・安全」をキーワードをモットーに安心して使ってもらえる環境を提供し続けていくのが、我々のミッションだと思っています。
それと、gooブログユーザーの皆さん、いつもご利用ありがとうございます。
皆様に快適なブログライフを体験していただけるよう、日々システムとサービスの両面において改善を繰り返していきます。引き続きgooブログでブログを楽しんでいただけるとうれしいです。
|
■ URL
gooブログ
http://blog.goo.ne.jp/
2005/06/16 11:00
 |
山田貞幸
編集スタッフとしてgoo内の企画、コンテンツ制作に携わる一方で、ライターとしても活動中。ホームページはこちら |
|