|
||||||||||||||||||||||||||||
第3回:写真入りブログを作ろう |
||||||||||||||||||||||||||||
|
ブログに写真を載せると、いろいろと良いことがあります。まず、ネタ探しに困ることが少なくなります。 日記を書こうとしてその日のできごとを思い返し、ネタを探すというのはけっこう大変なものです。でも写真があると、そこからスルスルと「この写真を撮った場所は~」とか、「この瞬間には~」などと、エピソードが出てくるものです。 また、ことわざで「百聞は一見にしかず」といわれるように、写真があることで記事の説得力がぐっとアップし、細かい描写が不要になるのもいいところです。「行きつけの店のラーメンです」なんて食べ物ネタは、写真なしでは料理記者ばりの描写力でもないとなかなか読み手に伝えられませんし、書くのも面倒になってきます。 写真によってブログに彩りがでて、にぎやかになるのもいいところです。gooブログのトップにはスタッフが選んだおすすめ写真を紹介する「ピックアップ」のコーナーがありますが、ここに載る可能性もあります。このように良いことがいっぱいの写真入りブログ(「フォトログ」と呼びます)を、あなたも始めてみましょう。 なお、写真入りブログの記事を書くための方法には「デジカメで撮った写真をパソコンからアップロード(登録)する」、「カメラつき携帯電話を使ってメールで投稿する」と、2通りの方法があります。今回はパソコンからアップロードする方法を解説します。カメラつき携帯電話については、携帯電話からのブログの使い方をご紹介する際に合わせてご紹介します。 ■ gooブログの「画像フォルダ」を使おう 編集ページで[画像フォルダ]をクリックすると、画像のフォルダのページに切り替わります。 【使用する画像を登録(アップロード)するには】
【画像を使った記事を書くには】 画像一覧から、使いたい画像を選び[この画像を使用]をクリックすると、画像を使った新しい記事の編集ページに切り替わります。プレビューを確認すると、最初から写真が表示されています。
【いらない画像を削除するには】 画像一覧にある削除したい画像の[削除]をクリックし、確認メッセージでも[削除する]をクリックすると、画像を削除します。 【記事を書いた後で画像を追加する/画像を差し替えるには】 編集ページにある[画像を選択/解除]をクリックすると画像フォルダが開き、アップロードや使用する画像の選択などが行なえます。ここで新しい画像を選ぶと、それまで選んでいた画像は使われなくなります。 ■ フリーの画像加工ソフトで写真を加工しよう gooブログでは、画像のファイルサイズは1MBまでという制約があります。お使いのデジカメが高解像度タイプ(およそ300万画素より上)だと、撮った写真をそのままアップロードすることができません。そこで、ソフトを使って写真を縮小し、ファイルサイズを小さくしましょう。同時に、ブログ上に表示させたい適切なサイズに加工することもできます。パソコンやデジカメを買ったときに、Adobe Photoshop ElementsやPaint Shop Proなどの画像加工ソフトが付属していたなら、それを使ってもいいでしょう。 画像加工ソフトを持っていないという方のために、ここでは、無料で使えて操作も簡単なWindows用ソフト「JTrim」を使っての画像加工を解説します。JTrimは、WoodyBells氏の開発したフリーソフトウェアで、WoodyBells氏のサイトのほか、窓の杜からもダウンロードできます。
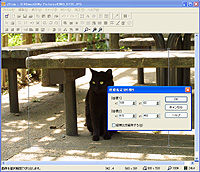
■ 「JTrim」を使ってみよう では、JTrimを使った基本的な操作をしてみましょう。ここでは、ブログにアップロードするために、画像全体のサイズの変更の仕方と、画像の一部を切り取る(トリミングといいます)方法を紹介します。【ファイルを開く】 エクスプローラーで編集したい画像のアイコンを選択し、JTrimのウィンドウにドラッグ&ドロップします。 【サイズを変更する】 メニューバーの[イメージ]-[リサイズ]またはツールバーの[リサイズ]アイコンをクリックして、変更するサイズ、または比率を指定。gooブログに載せる場合、だいたいサイズで「横」を400ピクセル以下ぐらいに設定するのがいいでしょう。 【一部分だけを切り抜く(トリミング)】 [イメージ]-[切り抜き]またはツールバーの[切り抜き]アイコンをクリック。切り抜く範囲を指定するためのダイアログが表示されるがそれはとりあえず無視して、画像上の切り抜きたい範囲をドラッグして選択すると、選択した範囲の数値が自動的にセットされます。
縦位置、横位置写真の回転は、[イメージ]-[左へ90°回転/右へ90°回転]またはツールバーの[左へ90°回転/右へ90°回転]アイコンをクリックすると、画像が回転します。 切り抜きなどの加工をした画像を保存する場合は、オリジナル画像を残すために上書き保存はせず、[ファイル]-[名前を付けて保存]で、別のファイル名で保存します。 JTrimには、このほかにも多彩な色調補正機能やフィルタ機能があり、プロ用の写真レタッチソフト「Photoshop」にもひけをとらない多彩な加工ができます。
■ 1つの記事に複数の写真を使うには gooブログでは、すでにご紹介した方法では1つの記事に対して1つの画像しか使えません。記事中に複数の画像を使いたいときは、次のようにして、自分でHTMLのタグを書きます(Windows版 Internet Explorer 6の場合)。
画像のプロパティを表示させた場合、「大きさ」は「横幅×高さ ピクセル」と表示されています。画像の横幅が300ピクセル、高さが236ピクセルだった場合は、以下のように書きます。プレビューを見て、画像がきちんと表示されているか確認しましょう。
なお、altタグは、なお、imgタグの中にある「alt=""」というパラメータ(属性)は、画像の説明のようなもので、通常は「うちのミケ」「今日食べたラーメン」など、内容がわかるように指定しますが、ここは指定しなくてもかまいません。実際、上の例では指定していません。ただし、検索エンジンで画像を検索する際などは、このaltの指定が重要になります。検索エンジンで画像検索した際に検索結果に表示させたいなら、alt属性に適切な内容を指定しておきましょう。また、どの画像なのか、タグ部分を見ればすぐ思い出せるという利点もあります。
■ 画像を回り込み指定するには 上述した、記事の中にHTMLタグを入れることで画像を表示させる方法では、画像の周りに文字が回り込むよう画像を配置することができます。「img」タグの閉じる記号「>」の前に「align="left"」と書いておくと、画像を左端に寄せて、右側に文章が入るようになります。
同様に「align="right"」と書いておくと、画像が右端に寄って文章が左側に入るようになります。このようなレイアウトを「画像の回り込み」と呼びます。ちょうど下のコラムで、「align="right"」指定を使って画像を配置していますので、参照してみてください。 回り込みを解除し、画像の下から文章を始めるには、解除したい部分に「<br clear="all">」というタグを書き込みます。どのように表示が変わったか、プレビューで確認してみましょう。
2005/03/10 11:05
|
| Broadband Watch ホームページ |
| Copyright (c) 2005 Impress Corporation, an Impress Group company. All rights reserved. |