|
|||||||||||||||||||||||||||||||||||||||||||||||
第13回:新機能「おえかきツール」を使ってみよう |
|||||||||||||||||||||||||||||||||||||||||||||||
|
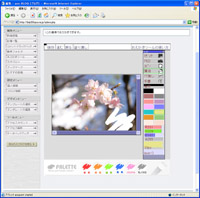
6月8日から、gooブログに新機能「おえかきツール」がつきました。今回は、このツールの使い方をご紹介します。イラストの作成や、写真へのらくがき、ちょっとした図の製作にも使え、ブログでの表現の幅を広げてくれるツールです。 ■ お絵かきツールでできること ブログは文字を中心に作られるものですが、写真などの画像が入ると、画面がぐっと締まり、目を引く要素ができて読者を強く繋ぎとめることもできます。また、適切な図を使うことで記事のわかりやすさ、伝わりやすさが向上します。このように、画像はブログの中でも大きな価値を持つ要素です。これを作りやすくするためのツールが「おえかきツール」です。より楽しいブログ、わかりやすいブログ、魅力的なブログを作るために、おえかきツールを活用してください。 おえかきツールでどのようなことができるかを、まずは見てみましょう。
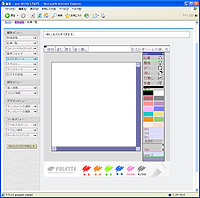
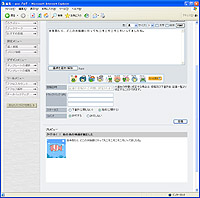
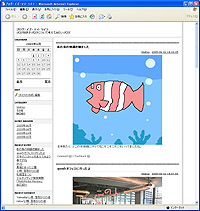
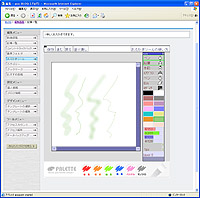
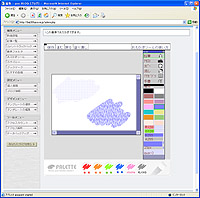
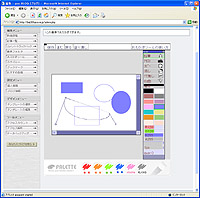
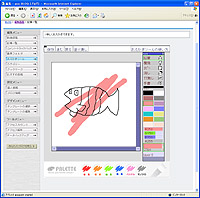
(1)イラストや図を描く 編集ページで[おえかきツール]をクリックすると、白紙の状態でおえかきツールが立ち上がります。ここで描いたものは[保存]をクリックすることで画像フォルダに保存され、ブログの記事に画像として使用できます。 直線、円、四角形などの図形描画ツールもあり、ちょっとした地図や説明図なども、ほかの画像ソフトを使わずにgooブログの編集ページだけで作れるようになります。
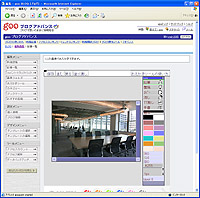
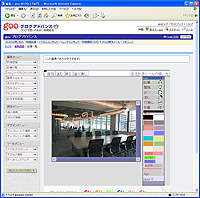
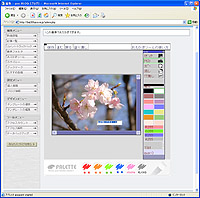
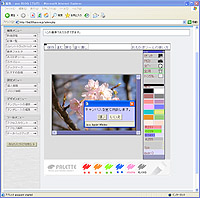
(2)写真にらくがき デジカメで撮って、画像フォルダにアップロードした写真に、説明をつけたり、プリクラ風にらくがきをしたりできます。写真にちょっとした説明や解説を入れたいときなどに利用してみてください。
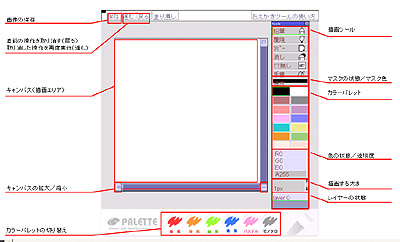
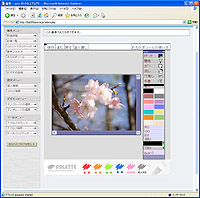
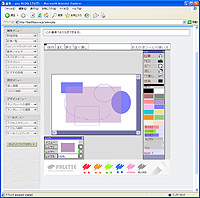
■ お絵かきツールの主な機能 お絵かきツールの持っている機能を見てみましょう。基本的な画面構成は、次のようになっています。
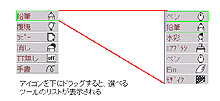
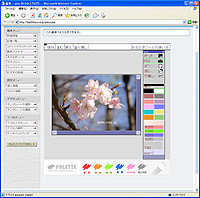
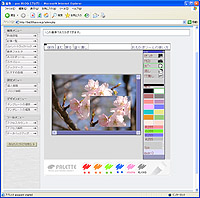
【色を選ぶ】 パレットの中から色を選びます。パレットには常に14色が表示されているほか、画面下の「PALETTE」から、カラーセットを選ぶこともできます。 パレット下の「R」、「G」、「B」のグラフを調節することで、好みの色を作ることができます。「A」は透明度を表し、255よりも少ない値を指定した場合は、その下にあった色が少し透けるようになります。 【ツールを選ぶ】 色が決まったら使用する描画ツールを選びます。いちばん上の段で選べる「鉛筆」や「水彩」、「ヘアブラシ」、「ペン」などのほかにも、塗りつぶしや図形描画、文字の書き込みなどの機能があります。
【太さを選ぶ】 一部のツールでは、描画するペンの太さを設定できます。はじめ「1px」と描かれているエリアをドラッグすることで、太さを調整します 【マスクを選ぶ】 特定の色の部分を描画できなくする「マスク」、反対に特定の色の部分だけを描画できるようにする「逆マスク」機能があります。 一般的な使い方としては、黒の「鉛筆」ツールで線画を描いたあと、色を塗るために、黒で描いた線をマスクします。 [通常]となっている部分をクリックして[マスク]に切り替えると、黒がマスクされて、線画の上に描画できないようになります。また、パレットの上で右クリックすることで、別の色をマスクすることも可能です。マスクの状態エリアの黒かった部分が右クリックした色に変わり、その色だけがマスクされます。 【レイヤーの管理もできる】 このおえかきツールには、高度なグラフィックソフトが持つ「レイヤー」機能まで装備しています。3枚までのレイヤーに、半透明合成なども行え、なかなか高機能なのですが、コピー・ペーストの機能などは弱いため、ここまでやるなら他のグラフィックソフトを使った方がいい気がします。とりあえずは、おまけ的な機能ということで存在を覚えておいてください。
■ URL gooブログ http://blog.goo.ne.jp/ 2005/06/09 11:08
|
| Broadband Watch ホームページ |
| Copyright (c) 2005 Impress Corporation, an Impress Group company. All rights reserved. |