|
||||||||||||||||||||||||
ブログで地図を活用! オンラインマップサービス「ALPSLAB」 |
||||||||||||||||||||||||
|
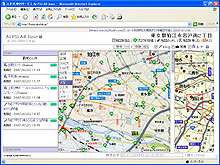
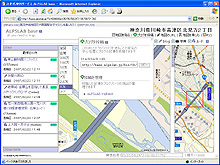
今回紹介するのは、アルプス社のオンラインマップサービス「ALPSLAB」。「こんな所に行ってみました」、「ここのお店は美味しかった!」というように、足を運んで得た情報をブログで発信している人も多いだろう。その場所をわかりやすく伝えたい時、記事内へ地図を貼り付けられたら便利だ。 「ALPSLAB」では、地図をブログで活用できるさまざまなサービスを提供している。また、“LAB”というだけあって、他では見られないユニークなサービスも。旅行やグルメ、サイクリングに興味がある人には特にオススメのサイトだ。 ■ 「ALPSLAB」のさまざまなマップをブログに埋め込もう! 「ALPSLAB」サービスのメインとなるのが「ALPSLAB base」。ここでは、マウス操作でシームレスに位置や縮尺を変えられるマップを用意。マップ上には利用者から投稿された写真やブログの記事が、位置情報に合わせてマッピングされている。みんなで作るマップのデータベースだ。また、ブログの記事にマップを貼り付ける時は、このマップを使って目的の位置を指定し、右上のメニューからHTMLコードを取得する。それでは「ALPSLAB」をブログで活用する方法を解説していこう。
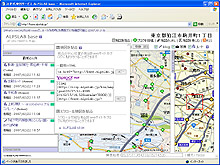
■ 手軽にマップを埋め込むことができる「ALPSLAB clip!」 「ALPSLAB clip!」は、ブログの記事内にマップの静止画を表示するサービス。ネタに関する場所を視覚的に伝えたい時に役立つ。使い方はいたって簡単だ。まずは「ALPSLAB base」にアクセスして、マップを目的の場所へ移動させる。次に、右上にあるメニューから「地図を貼る」を選択。するとブログへ貼り付けるためのHTMLコードが表示される。これをコピーして、ブログの投稿欄に貼り付けるだけ。リンクタグとイメージタグだけなので、利用できるブログも多い。「Yahoo! ブログ」用のタグも用意されている。 ブログの記事内には、目的の場所を中心とした320×240ドットのマップが表示される。「ALPSLAB base」でURLタグを取得した時の縮尺も反映されるので、広域時と詳細時のマップを2枚貼り付けることも可能だ。また、地図をクリックすると「ALPSLAB base」へジャンプするようになっている。 静止画のマップだけでなく、移動や縮尺変更が可能なスクロールマップを貼り付ける「ALPSLAB slide」も提供している。しかし、マップの座標やHTMLタグを自分で記述する必要があり、少々難しい。一歩上を行くマップ付きの記事を発信したい! という人は使い方を参照しながら挑戦してみよう。
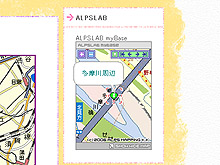
■ 記事をマップで管理できるブログパーツ「ALPSLAB myBase」 ブログの記事は、更新日時やカテゴリ、タグ、キーワードで分類されるのが一般的だが、この分類をマップでやってしまおうというのが「ALPSLAB myBase」だ。「ALPSLAB myBase」は、ブログのテンプレートにHTMLコードを埋め込むことで、サイドバーにスクロール地図を表示できるブログパーツ。ただ、Javaスクリプトで表示するため利用できないブログサービスも多い。 具体的には、Yahoo!ブログ、楽天ブログ、はてなダイアリーなどでは使えない。自分の利用しているブログサービスで利用可能かどうか、詳細は「ALPSLAB myBaseを利用できるブログは何ですか?」の項目に記載されているので、ここでまず対応をチェックしておこう。 「ALPSLAB myBase」とブログの記事をリンクさせるには、「ALPSLAB base」から位置情報が埋め込まれたトラックバックURLを取得する必要がある。まず、「ALPSLAB base」にアクセスして目的の位置に移動させる。次に右上メニューから「ブログを投稿」をクリックして、トラックバックURLをコピーしよう。後は、ブログの記事投稿フォームにあるトラックバック欄にコピーすればよい。 その後、ブログのサイドバーに表示される「ALPSLAB myBase」を見てみると、マップ内に「!」マークが表示されているはずだ。「!」マークをクリックすると、トラックバックをした記事のタイトルとリンクが現れる。ブログを見に来た人は、どんな場所をネタにした記事があるのかひと目でわかるというわけだ。旅行やグルメネタを扱っている人には嬉しいコンテンツだろう。
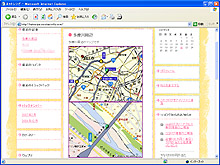
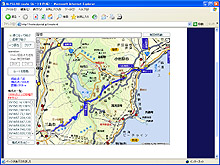
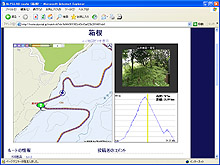
■ サイクリングやジョギングネタに最適!「ALPSLAB route」 「ALPSLAB route」では、マップ上をマウスでクリックしていくだけで、道に沿ったルートを自動的に生成してくれる。生成したルートを「ALPSLAB」へ投稿すると、ルートに沿って自動的にマップを移動するスクロールマップが表示される。カーナビの画面を見ているような感覚だ。面白いのは、ルートの標高がグラフで表示されること。車の移動ではそれほど気にならない情報ではあるが、サイクリングやジョギングのコースを決めるときには役立つ情報である。どの程度の坂を乗り越えればいいのか、事前にチェックできるわけだ。また、ルートの近くに登録された写真が次々と表示されていくのも面白い。 もちろん、投稿したルートをブログの記事内に貼り付けることもできる。自動生成されるHTMLコードを記事投稿フォームに貼り付けるだけだ。ただ、出発地点を自宅にしてしまうと、個人情報を公開してしまうことになる。この点には十分気を付けていただきたい。 また、HTMLコードにはobjectタグが使われているので、こちらも利用できるブログサービスが限られてくる。事前に「ブログの記事にルート地図を貼り付けられますか?」をチェックしておこう。
■ マップのデザインを変更する「ALPSLAB design」 ここまで、ブログで活用できる「ALPSLAB」のサービスを紹介してきたが、ブログで利用できるもの以外にも、便利で面白いサービスが提供されている。そうしたブログ対応以外のサービスから、筆者が気に入ったもの2つを紹介しておこう。この「ALPSLAB design」は、マップの色やシンボル、名称などをテーマに合わせて変更するというもの。変更後のマップは、プリントしやすいA4とA3サイズのPDFに出力できる。 例えば「FAX」のテーマを選択すると、モノクロ単色のマップに変わる。FAXで地図を送りたいときに最適なデザインだ。「きっず」では名称がひらがなになったり、シンボルが大きくなったりと、子供にもわかりやすいマップになる。 バックカラーはピンク、シンボルが美少女やネコ、顔文字などに変わるテーマが「萌えちず」。名称の最後に「にょ」、「ぷに」、「たん」といった萌える語尾が付いたりと何でもアリなデザインだ。活用法を聞かれると少々困るわけだが、見ているだけでも面白い。
■ マップを使ってハンマー投げ「ALPSLAB scroll Hammer」 「ALPSLAB scroll Hammer」はマップを使ったハンマー投げゲーム。ご存知の方も多いかもしれないが、これも「ALPSLAB」の作品だ。遊び方は単純明快、マウスのボタンを押しながらハンマー投げのようグルグル回してパワーを溜め、ボタンを離すだけ。ハンマーはスムーズな拡大縮小とスクロールでマップ上を突き進む。ぶらりと旅に出たくなった時、目的地をこれで決めてしまうのもアリ?
■ URL ALPSLAB http://www.alpslab.jp/ 2007/02/23 11:10
|
| Broadband Watch ホームページ |
| Copyright (c) 2007 Impress Watch Corporation, an Impress Group company. All rights reserved. |