|
|
【 2009/12/25 】 【 2009/11/13 】 【 2009/09/25 】 【 2009/07/01 】 【 2009/06/26 】 |
|
無料で使える高機能ブログエディタ! ジャストシステム「xfy Blog Editor」試用レポート(前編) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
6月30日、これまでβ版として提供されていたジャストシステムのブログ編集ソフト「xfy Blog Editor」製品版が公開された。製品版では法人・商用向けに有料版も用意されたが、個人の非商用利用であれば、無償版が利用できる。 無償版・有償版ともWindows、Mac、Linuxをサポート。幅広いプラットフォームで利用可能なのも魅力だ。ここでは、個人の非商用利用であれば無料で利用可能な無償版について、前後編に分けて使用感などをレポートする。前編では、エントリー作成についてご紹介していこう。 ■ ブログの記事も、専用エディタで管理しよう!
ブラウザで直接記事を書く場合、マシンを問わずブログの記事作成ができる半面、ブログサービス側のサーバートラブル、あるいは回線断や操作ミスなどのユーザー側のトラブルによって、書いていた記事が消失するというおそれもある。 実際、ブログサービスのユーザーがどんどん増加していた頃は、どのブログサービスもサーバー増強に追われ、夜中はサーバーがまともに応答しないというケースが多々あり、いきなり専用フォームに書き込むのは記事消失の危険と隣り合わせであることを体験したユーザーは少なくないだろう。 この点、今回ご紹介する「xfy Blog Editor」などのブログエディタを用いれば、パソコン内でブログ記事が作成・保存できるため、前述したようなトラブルに見舞われても、再度送信するのは簡単だ。また、インターネットに接続していない環境でも記事の執筆でき、「xfy Blog Editor」が対応するブログサービスであれば、複数ブログへの投稿や管理も一元化できる。 また、手元にデータが保管できるため、ブログを引っ越しする際も、1記事ずつコピー&ペーストするような手間は必要なくなるのもメリットだろう。自分のデータは、できるだけ自分の手元で管理しておきたいところだ。 ■ まずは対応OS、対応ブログサービスなどをチェック 「xfy Blog Editor」は、2006年8月に技術者向けのテクノロジープレビュー版が公開され、2007年2月には一般ユーザー向けに無料のトライアル版「xfy Blog Editor(Trial)」(非商用利用のみ)が公開された。その後3回のバージョンアップを経て、今回の正式版「xfy Blog Editor」がリリースされた。Movable Type 4をはじめとした複数のブログサービスの登録が可能で、ブログの記事をXHTMLとCSSでWYSIWYG編集でき、メタデータの規格である「マイクロフォーマット」の挿入や、実用的な拡張機能が多数用意されているのが特徴だ。 今回の正式版からは「下書き機能」や記事の複製、定型フォームの登録が可能な「ストック機能」、ドラッグ&ドロップによるファイル添付などが新たな機能として追加された。また、ブログエディターに特化した専用ソフトとしてリリースされたため、xfyという開発プラットフォームの顔が見えた従来のトライアル版に比べ、一般ユーザーにも使いやすくなっている。
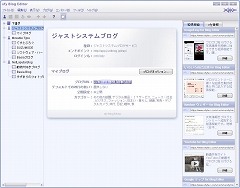
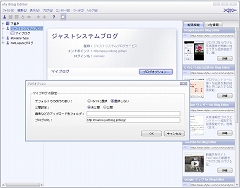
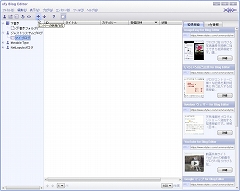
OSはWindows Vista/XP SP2以降、Mac OS X 10.4以降、Linux(Fedora Core 4以降)をサポートする。非商用の個人は無償で利用可能だが、法人利用は有料版を利用する必要がある。有料版は、パッケージ版21,000円とダウンロード版18,900円の2種が用意される。 なお、無償版と有償版の違いについて詳しくは、ジャストシステムの「xfy Blog Editor」製品情報の「ラインナップ機能比較」のページを参照していただきたい。 対応ブログサービスとしては、MovableType、TypePadについては動作保証されている。このほか、FC2、livedoor、Ameba、ココログ、Seesaa、Jugem、ヤプログ!、ブログ人、ドリコム、WordPress、ジャストシステムブログの各ブログサービスでの動作が確認されている。 各ブログサービスへの対応に関する最新情報は、「xfyコミュニティ」の「随時更新! ブログ動作例 & 設定一覧」でチェックできる。 ■ 複数のブログサービス、複数アカウントの管理が可能 「xfy Blog Editor」では、複数のブログが登録できる。有料版には登録数の制限はないが、無料版は最大3つまでとなっている。複数のブログサービスを利用している人には便利な機能だ。エントリを入力する前の準備として、まずは利用しているブログサービスを登録しよう。登録後、「ローカル名」をクリックすると関連するブログがツリー状に現れる。1アカウントで複数のブログが持てるサービスなら、1つのブログを登録するだけで、登録済みのブログがすべてリストアップされ、管理中のブログ全体が見渡しやすくなっている。 登録したブログは、「ブログオプション」で、改行の扱い、公開設定、画像のアップロード先フォルダの指定が可能。初期設定上、公開設定が「未公開(下書き)」になっているので、アップロードと同時に公開したい場合は「公開」に変更しておくとよいだろう。
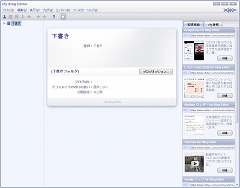
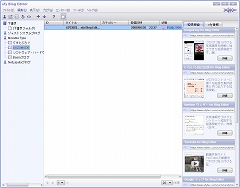
■ あとでブログを選べる「下書き」機能と、記事の複製機能を搭載 正式版で新たに搭載された便利な機能の1つに「下書き」がある。左ペインの最上段には「下書き」という項目があるが、この「下書きフォルダ」でエントリーを作成すると、どのブログにも属さない無所属のエントリーとして保存できる。記事を特定のブログ名に向けてドラッグ&ドロップすれば複製されるので、どのブログにアップロードするか未定だが、とりあえず書き溜めておきたいというときに利用できる機能だ。また、複製後も編集できるので、使い方によってはテンプレート的な用途も考えられるだろう。 同様に、公開後の記事もドラッグ&ドロップで複製が可能だ。これにより、全く同じ記事を他のブログにも掲載できる。エントリーを作成して記事全体をコピーするよりも、早く投稿できるに違いない。もちろん再編集も可能だ。
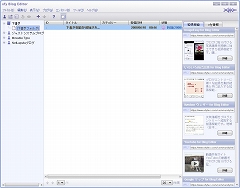
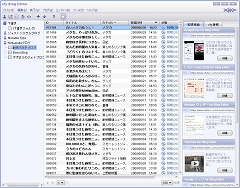
■ 公開済みの記事を取り込み、エクスポートでバックアップも すでに公開されている記事をローカルに取り込み、再編集可能な状態にする「エントリーの取得」機能も用意されている。最新記事から最大100件までを取得するか、エントリーIDを用いた範囲指定が可能となっている。取得した一覧には「ID」「タイトル」「カテゴリー」「投稿日時」「状態」が表示され、それぞれでソートが可能。記事を選択してDeleteキーを押すとで、記事も削除できる。このとき「サーバーのエントリーも削除する」を指定すれば、公開済みの記事の削除もできる。このほか、右クリックすることで、指定の記事をブラウザ上で確認することも可能だ。 また、すでにエクスポートされたブログデータを「xfy Blog Editor」にインポートすることもできる。
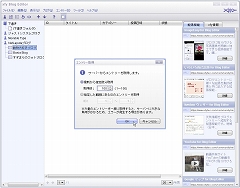
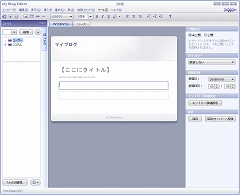
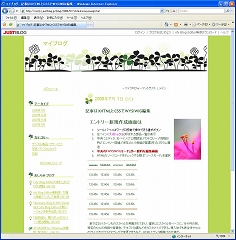
■ エントリーの作成は「+」ボタンから 投稿したいブログ名を選択し、ツールバー上の[+]ボタンをクリックすると、新たにエントリーの新規作成画面が開く。このとき、編集画面の「デザイン設定」を求められるが、標準の設定で不自由ない場合は、特に気にせず[いいえ]を選択すればよい。[はい]を選択し、[取り込み▼]ボタンから公開中のブログかMovableType形式のテンプレートを読み込むと、ブログの見た目を再現したエントリーフォームを作ることもできる。
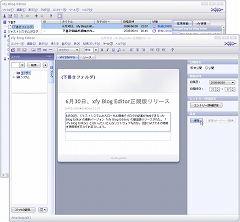
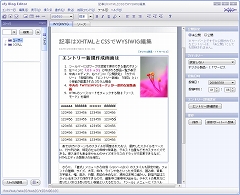
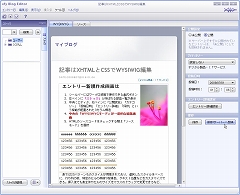
■ 記事はXHTMLとCSSでWYSIWIG編集。段落スタイルもカスタマイズできる エントリー新規作成画面は、ツールバーにワープロ感覚で操作できる書式ボタンが並んでおり、3カラムで構成されている。左ペインには「ストック」と呼ばれる部品一覧が表示され、中央にエディタ、右ペインに「公開設定」「カテゴリー」「投稿日時」「エントリー詳細」「保存」という機能が配置されている。中央の「WYSIWYGモード」がメインで利用する編集画面だ。HTMLのソースコードをチェックする際は、ここで「ソースモード」を選択する。
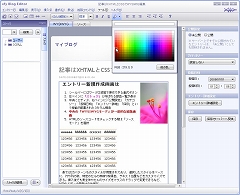
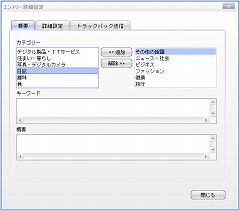
エントリー作成では、文字サイズや太さ、色といった書式の装飾のほか、見出し設定、表、画像、水平線、各種リストの挿入が簡単に行えるなど、ワープロ感覚での編集が可能だ。 表作成については、25パターンものスタイルが用意されており、選択したスタイルをベースに、行や列の数、特定のセルの枠線や背景色、テキスト位置などをカスタマイズできる。挿入後でも表全体やセルのサイズをマウスのドラッグで変更できるなど、HTMLエディタ顔負けの仕様だ。 さらに、「書式」メニューから段落(<p>~</p>)のスタイルも設定可能。フォントの種類、サイズ、太字、斜体、ラインや色といった文字飾り、囲み線、背景、文字揃え、幅、高さ、行間、周辺の余白など、項目は非常に細かい。設定内容はスタイル名をつけて保存できるので、編集中に随時呼び出せる。テキストの見栄えに懲りたい方にはありがたい機能といえるだろう。「ツール」メニューに「スペルチェック」という機能があり、記事内の英単語の確認・置換も行なえる。 右ペインの[エントリー詳細]を開くと、副カテゴリの選択、キーワード、概要、コメントやトラックバックの受付設定、トラックバックの送信先といった設定ができる。なお、設定できる内容は、利用するブログサービスによって異なっている。各ブログサービスごとの制約についてはヘルプに詳しく記載されているので、あらかじめ読んでおくとよいだろう。 編集が完了したら、「公開設定」を確認のうえ、[保存/サーバへ反映]をクリックすればOKだ。
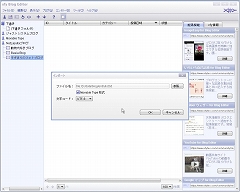
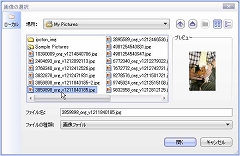
■ 画像挿入時のプレビューが可能に 画像の挿入はツールバーの「画像挿入」ボタンから行なう。PNG、JPEG、GIF形式から選択でき、相対パスの指定や、画像のalt属性を指定する「代用文字列」や画像のサイズ、「左右」「上下」の単位で余白、枠線の設定が可能。挿入後の画像は、マウスで容易に拡大縮小が可能だ。「プログのオプション」を用いると、「画像などのアップロード先フォルダ」として、ディレクトリ名を指定しておくこともできる。 ただし、クリックして拡大表示させるといった機能はない。サムネイルとして挿入する、ジャストシステムブログのアルバムから写真を挿入する、画像を加工するといった機能は、拡張機能に用意されているので、必要に応じて導入するとさらに使い勝手が高まるだろう。 なお、トライアル版では画像挿入時にプレビューができなかったため、ファイルエクスプローラなどからのドラッグ&ドロップが推奨されていたが、本バージョンからはプレビューウィンドウ内での確認が可能になった。とはいえ、選択したファイルのみのプレビューのため、画像選びに多少時間がかかるという問題は残されている。今後の改善を期待したい点だ。
■ 共有サイトやアフィリエイトの設置は? ブログでおなじみのアフィリエイトや、写真や動画共有サービスからのデータ設置も可能だが、WYSIWYGモードではコピー&ペーストできない。「ソースモード」に切り替えてから、必要な箇所にコードをペーストする必要がある。しかし、「ソースモード」ではHTMLタグの編集知識が必要だ。挿入箇所の判断がつかない場合は、挿入したい場所に適当な文字列を入力し、ソースモードに切り替えてから文字列をコードで上書きするといいだろう。ただし、一般公開されているアフィリエイトサービスや共有サービスのコードでも、「xfy Blog Editor」が不正とみなす場合がある。「xfy Blog Editor」自身が修正できない場合は、編集が続行ができなくなることもあるので注意が必要だ。Amazonや楽天市場、YouTube、Google Earthなどは拡張機能が用意されているので、利用頻度の高い方は導入することをお勧めしたい。 以上、前編では、エントリーの作成について具体的に流れをご紹介した。明日公開の後編では、拡張機能を含めた「xfy Blog Editor」の便利な機能をご紹介していこう。 (明日の後編につづく) ■ URL Xfy Blog Editor公式サイト(ジャストシステム) http://www.xfy.com/jp/blog/ ■ 関連記事 ・ ジャストシステム、ブログエディタ「xfy Blog Editor」を発売 (すずまり) 2008/07/03 11:04 |
| BB Watch ホームページ |
| Copyright (c) 2008 Impress Watch Corporation, an Impress Group company. All rights reserved. |