|
||||||||||||||||||||||||||||||||||||||||||||
第8回:CSS編集でオリジナルデザインに挑戦 |
||||||||||||||||||||||||||||||||||||||||||||
|
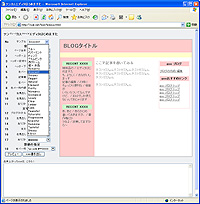
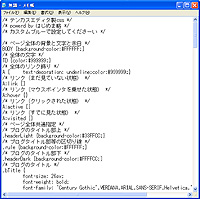
せっかく自分のブログを作るのですから、デザインにもこだわりたいものです。gooブログには200種を越える多彩なテンプレートがあり、さらに、現在も新しいテンプレートが次々と追加されていて、日替わりで違うデザインのバリエーションが楽しめるほどに充実しています。 これに加えて、[CSSの編集]機能を使うことで自分だけのオリジナルデザインを作ることもできます。「誰かと同じテンプレートは嫌。自分だけのデザインにしたい」という個性派の方は、この機会にぜひオリジナルデザイン作りに挑戦してみてください。 ■ CSSとは CSSとは「カスケーディング スタイルシート」の略で、簡単にいって、ホームページのデザインを整えるための言語です。gooブログでは、HTMLによってページの基本的な形を作り、配色などのデザイン的な要素はCSSで作り、両方の組み合わせによってページを完成させています。CSSとはどんなものかを見るために、まずはCSSの編集画面を開いてみましょう。gooブログでCSSを編集するためには、まず、CSSを編集できる特別なテンプレートに切り替える必要があります。まず[テンプレートの選択]で「カスタム」のテンプレートに切り替え、次に[CSSの編集]を選択します。 すると、編集用のフォームにCSSが表示されます。説明のコメント(/* ~ */で囲まれた部分)がついていて、わかりやすくなってはいますが、それにしてもいきなりCSSを見て意味を理解するのは難しく、くじけてしまう人も多いでしょう。
■ 「テンカスエディタ」で簡単にCSS編集
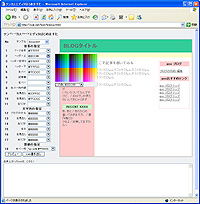
CSSにはさまざまな機能があり、編集することによって文字や背景の色、フォント、文字の大きさから、一部ページのレイアウトなどを変更できます。中でも使用頻度が高いのは色の変更でしょう。CSSの一部分をちょこっと書き換えるだけで、がらっと印象の違うページになります。 「テンカスエディタ」はこの色の変更だけに機能を絞った、使いやすいCSSエディタです。 ■ 色の編集をする テンカスエディタを開くと、右側にページのプレビュー画面、左側に各パーツの設定項目があります。プレビューを見ながらページのパーツごとの色を選んでいき、全体の配色を作るのが、テンカスエディタの機能です。まず、いちばん上の「サンプル」から好みの配色を選んで、それをベースに編集していくのがいいでしょう。1~18番のパーツの「▼」ボタンをクリックすると、色を選ぶパレットが開きます。ここで色を選ぶとプレビュー側の該当パーツの色が変わります。
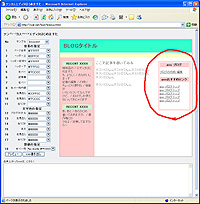
■ CSSを変更する 気に入った配色ができたら[CSS書き出し]をクリックして、下のテキストエリアに表示されるCSSをコピーします。テキストエリア内部をいちどクリックしてカーソルを合わせたら、[Ctrl]+[A]で全部を選択し、[Ctrl]+[C]でコピーします。次にgooブログの編集ページで、[テンプレートの選択]でカスタムブルーを選びます。[CSSの編集]でCSS編集ページを開き、[Ctrl]+[A]で全部を選択し、[Ctrl]+[V]で先にコピーしていたCSSを貼り付けます。[プレビュー]をクリックして、先ほど作った配色が反映されていることを確認しましょう(反映されていなかったら、コピーするところからやり直します)。 プレビューを確認したら[保存]をクリックして、CSSの編集を完了します。
■ 以前のCSSを保存しておこう いったん[保存]すると、それまでのCSSは消えてしまいます。何度もCSSの編集をする場合は、編集する前にそれまでのCSSを保存しておきましょう。CSS編集ページのCSSをコピーしたあと、「メモ帳」に貼り付けて、適当なファイル名でコピーしておきます。編集に失敗したときや元に戻したくなったときには、このCSSを利用します。
■ カラーコードを読んでみよう CSSでは「#66CCFF」のように、「#」の後に6ケタの16進数(0~9までの10進数に対して、0~9、A、B、C、D、E、Fと1ケタで0~15までの数字を表す数)によって表記され、光の3原色赤、緑、青の順番に2ケタずつ色の明るさを表記します。たとえば「#FF0000」だと、赤がFF(最高に明るい)、緑と青は00(まったく発光していない)なので、赤い色になります。16進数や光の三原色の合成は、パソコンに慣れていない人にはなかなか理解するのは難しいと思います。「テンカスエディタ」ではこれらの知識がない人でもかんたんに色の編集が行なえますが、これらを意識しながら、少しずつ慣れていきましょう。 ■ 罫線を指定する 18番の「右バー枠」には、「1px solid #7292b8」のような値が設定されています。これは罫線の太さ、形状、色をそれぞれ表します。色は前述のとおり「#」の後に6ケタの16進数で、太さは「1px」なら1ピクセル、「10px」に変更すれば10ピクセルになります。罫線の形状は、以下の値を設定できます。groove以下は2px以上の太さ、doubleは3px以上の太さを指定しないと形状が判別できません。
これらの値を入力して[プレビュー]をクリックすると、プレビュー内で右サイドバーを囲む罫線のスタイルが変化します。
■ URL gooブログ http://blog.goo.ne.jp/ 2005/04/21 11:07
|
| Broadband Watch ホームページ |
| Copyright (c) 2005 Impress Corporation, an Impress Group company. All rights reserved. |