|
|||||
その57「HTMLの変遷」 |
|||||
|
■ HTMLって何? 「HTML(HyperText Markup Language)」という用語は、Webを使う限り避けて通れないものです。もちろん、単にブラウザでWebサーフィンしている限りはそれほど知らなくても済みますが、自分でWebページを作ったり、ブログなどをはじめたりすると、何だかんだでHTMLを使う必要がでてきます。そのHTML、文法や使い方という話は、ここで説明するまでもないくらいあちこちで示されていますので、今回はそうした内容までには触れず、代わりに歴史やポジションといった話を少ししたいと思います。 ■ HTMLの変遷
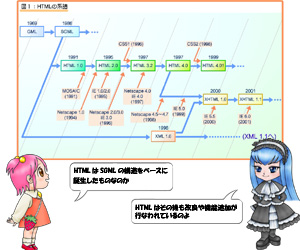
これは、その後に「SGML(Standard Generalized Markup Language)」として1986年にISOで標準化されます(ISO-8879)。余談ながら、このSGMLは1992年にはJIS規格(JIS-X-4151)となるなど標準化は進んだのですが、肝心の文章でどの程度採用されているかと言われると結構怪しかったりします。割と重厚な機能を持つわりに、編集に関しては不得手つまり、編集のたびに膨大な変更が必要になるので、内部は独自形式で持ち、入出力だけSGMLという作り方をしていればともかく、内部的にSGMLの構造をそのまま持ったりすると偉く動きの鈍いアプリケーションになってしまうあたりが敗因かもしれません。 まぁ、これは余談なのでおいておくとして、「WWW(World Wide Web)」というものが世の中に出てきたときに、これをどうやって内部的に格納するかという問題がありました。この際に編み出されたのが、SGMLの構造を大幅に簡素化し(SGMLの枠組みの一部だけを流用した、というのが正確でしょう)、文章を作成・公開するのに必要な要素や属性だけを組み込んだのが「HTML 1.0」です。つまり、文章が<HTML>ではじまり</HTML>で終わるとか、本文は<BODY>ではじまり</BODY>で終わるといった要素や、<B>と</B>で囲った範囲は太字で表示するなど、そういったことです。 ただし、このHTML 1.0は「CERN httpd(CERNとはConseil Europeen pour la Recherche Nucleaire:ヨーロッパ合同素粒子原子核研究機構の略。現在はLaboratoire Europeen pour la Physique des Particulesに改称。最初のWebサーバーはこのCERNで作成されたことからこの名前があります)」と、NCSA BrowserというWebブラウザの間だけでの約束事でした。その後、さまざまなWebサーバー(AN HTTPD、Apacheなど)や、さまざまなブラウザ(MOSAIC、Netscape、Spygrassなど)が登場するに至り、相互での解釈が異なっていたり、勝手に拡張された機能があったりという状況になってきました。 これに続くのが「HTML 3.2」です。このHTML 3.2の定義を定めたのは「W3C(World Wide Web Consortium:1994年10月に設立された、WWWで利用される技術全般の標準化団体)」です。HTML 3.2の元になっているのは、1993年11月にNetscape拡張として登場した「HTML+(ドラフトのみ)」と、これを元に1995年9月にやはりドラフトが出た「HTML 3.0」です。 どちらも標準化まで進まずに終ってしまい、これをフォローアップしたのが「HTML 3.2」というわけです。HTML 3.2は、HTML 2.0との後方互換性を維持しつつ、例えば<TABLE>タグの追加とか、Javaなどのアプレットを利用するための拡張など、かなり多くの表示装飾を盛り込んだものになりました。このHTML 3.2以降、HTMLの規格はW3Cがハンドリングすることに決まりました。 同じ1997年には、「HTML 4.0」もリリースされました。HTML 3.2がHTML 2.0との互換性を重視した、言わば過渡的なリリースなのに対し、HTML 4.0は国際化やマルチメディア対応、アクセシビリティなどを数多く盛り込んだものになりました。また、「DTD(Document Type Definition:文書型定義)」の対応が強化されているのも特徴です。DTDの対応自体は、実はHTML 2.0の時代から盛り込まれていましたが、現実的に利用できるレベルになったのはこのHTML 4.0からとなります。2年後の1999年には、「HTML 4.0.1」がリリースされましたが、これはHTML 4.0のバグ対策と「CSS(Cascade Style Sheet)2」への対応が主な変更点で、概ねHTML 4.0と違いはありません。 ■ HTMLからXHTMLへ このXMLを使い、HTML 4.0を再定義したのが「XHTML 1.0」と呼ばれるもので、このXHTML 1.0のDTDに関する定義をさらに強化したのが「XHTML 1.1」となっています。現状はW3Cの開発はこのXHTMLに完全に移行しており、例えば今年5月には「XHTML 2.0」のドラフトが公開されたほか、HTMLのフレームを置き換える「XFrames」のドラフトも10月に公開されるなど、XMLの枠組み上に完全に移行しつつあります。 とはいえ、まだほとんどのブラウザはHTML 4.0/4.0.1対応のみで、XHTMLを正しく理解できないものも残っているなど、急速に移行するのは無理な状況にあります。また、ページ作成ツールの側も、XHTMLに対応したものはそれほど多くないなどの状況にあります。そんなわけで、HTMLからXHTMLへの移行はまだ時間を要するものと思われます。 2005/11/28 10:58
|
| Broadband Watch ホームページ |
| Copyright (c) 2005 Impress Watch Corporation, an Impress Group company. All rights reserved. |