|
||||||||||||||||||||
その94「GIFの構造」 |
||||||||||||||||||||
|
■ GIFって何? GIF(ジフ)とはその昔、COMPUSERVEというインターネットプロバイダー(当時の巨大パソコン通信サービスメーカー。その後、1995年にはAOLが買収)が定めた、画像フォーマットです。特徴としては以下のものが挙げられるでしょう。 ・インデックスカラー(Index Color)を採用し、最大256色をサポート ・LZW法を使った圧縮 ・透過色をサポート ・アニメーションのサポート 自然画などには不向きですが、アニメーションなどにはJEPGなどよりも優れた特性を示すのもポイントです。 ■ GIFの内部構造
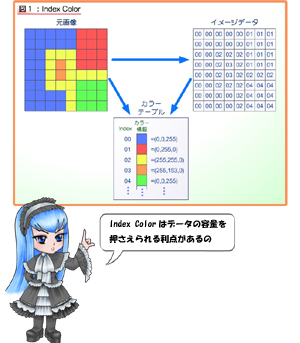
図1の場合、左上から順に見ていくと青・赤・黄・橙・緑という順で色が出現します。そこで、これを順にカラーテーブルに格納します。青の場合だったら、RGBが(0,0,255)という具合にRGB別の値をテーブルに格納し、そこへ順番に番号(図で言うIndex)を振ってゆきます。 これが完了したら、イメージデータへの変換です。こちらは、元画像と同じ並び順で、実際の色に相当するIndexを埋めていく形になります。こういう具合に、元の色データをそのまま格納するのではなく、色へのIndexを格納する方式をIndex Colorと呼びます。実はこの方式はGIFに特有なものではなく、他にもこの方式を使うフォーマットがいくつかあります。この方式の利点は、以下のような部分でしょうか。 ・データをそのままの値でなくIndexで持つので、データサイズを小さく抑えられる ・後述するLZW法の圧縮に効果的 一方、欠点は以下のものが考えられます。 ・理論上、同時に最大256色(透過色を使う場合、255色)までしか表現できない ・カラーテーブルの最適化が難しい 利点の1つ目は簡単な話で、例えば図1の元画像をそのまま格納すると、縦8ピクセル×横8ピクセル×各ピクセル3バイト(RGB各1バイト)で合計192バイト必要です。しかし、変換後は縦8ピクセル×横8ピクセル×各ピクセル1バイト(Index)=64バイトで済みます。実際はカラーテーブル分があるので、8×8ピクセル程度だと足が出てしまいますが、もっと大きな画像だとカラーテーブル分を埋めてお釣りが来るほど節約できるでしょう。2つ目については後述します。
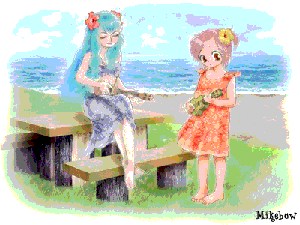
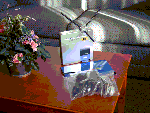
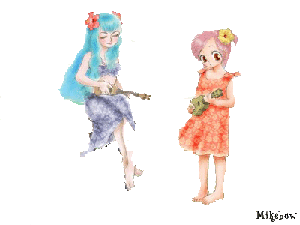
これが自然画像になると、さらに厳しくなります。画像2は以前にLinksys WRT54GXのプレビューで撮影した画像を縮小したものですが、これを同じ方法でIndex Colorにすると、画像3のように激しく色が化けてしまいます。 もちろん、こうした問題を何とかする方法は、いくつか編み出されています。画像4はカラーパレットの最適化と、拡散誤差法という技法を併用したもので、かなり色味が改善された(代わりに、多少画面がザラつくようになった)のがおわかりかと思います。ただ、これでも、やはり画質のクオリティはそう高いとは言えません。これは最終的にどうしようもない、Index Colorの欠点といえます。 もう1つの欠点は上に絡みます。画像4でカラーパレットの最適化をしたと書きましたが、これは要するに画面全体の色を確認して、よく使われる色に多くパレットを割り当てる、という処理を行なっています。当然これは余分な手間となるわけです。
次にLZW法について簡単に説明します。図1のイメージデータを1列に並べてみると図3上のように長く連なるわけですが、ここで辞書を併用すると、データそのものは図3下側のように小さくなります。これをどう見るか、というと例えば最初に“00”が来たら、辞書の“00”にあたる“00 00 00 00 00 01 01 01”に相当するので、これを展開していくわけです。 同じ調子で4列目を見ると“01”が“00 00”、“04”が“02 03 02”、“03”が“01 01 01”になるので、データの並びは“00 00 02 03 02 01 01 01”になるわけです。この辞書を使った圧縮は、適切な辞書を作ると非常に効果的(Index Colorのカラーパレットも、広義には辞書の一種でしょう)な反面、辞書の作成が難しいとされます。そして、このLZWはこれを効果的に、しかも動的に作成する技法です。これを使うと、辞書を作るためにデータをいったん全部読むといった作業が不要で、データを読みながら同時に辞書を拡張していくという方法が取れます。
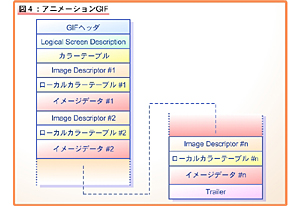
最後にアニメーションですが、これもアニメーションGIFといった名称で広く利用されているので、ご存知の方は多いでしょう。複数のGIF画像を連続して再生できるというもので、構造的には図4のようになっています。ヘッダやカラーテーブルに続き、Image Descroptorとローカルカラーテーブル、イメージデータが枚数分続き、最後にTrailerがくるというシンプルな構造です。なぜ、カラーテーブルが複数あるかというと、全体で共通のカラーテーブルを必ずしも使えるとは限らないためで、必要なら各画像ごとに独自のカラーテーブルが使えるように配慮されています。
■ GIFのいろいろ 冒頭説明した通り、GIFはCompuserveが1987年に公開したのが最初で、これをGIF87aと呼びます。次いで、1990年には改良されたGIF89aが公開されます。両者の違いは主なところは以下になるでしょう。・表示されないテキストの格納 ・複数行のテキスト表示 ・アニメーションGIFにおける待ち時間を指定可能 ・アニメーションGIFにおけるユーザー入力待ちをサポート ・アニメーションGIFにおけるフレーム切り替え方式の選択 ・アプリケーション対応に対応 当初はCompuServeの中でのみ使われていたこのGIF、その後Webの普及により、爆発的に人気が出ました。構造のところで述べたとおり、自然画の表示にはあまり向いていませんが、ボタンやバナー、各種アニメーションといった「同じ色のべた塗りが多い画像」は、JPEGよりもむしろ綺麗かつ省サイズで表示できることと、表示に必要な処理がJPEGの場合よりも軽いのが、その大きな特徴と言えます。結果、Web上には大量のGIF画像が溢れることになりました。 問題はこのLZW法の特許です。この特許は1984年に出願され、最終的に1997年に成立しました。その間にスペリーはバローズと合併してユニシスとなり、そしてLZWの特許もユニシスに引き継がれました。特許が成立してユニシスが最初に行なったことは、このLZW法を使ったソフトウェアに対して特許料を請求することでした。ただ、1997年に起きたこの最初の請求では、対象となるのは商用ソフトウェアのみで、個人が作成するフリーソフトは無料で利用できるという話でした。 これが一転して大問題になるのは、2000年にユニシスが方針を転換、個人のフリーソフトであってもライセンス料(5,000ドル!)を請求することにしたからです。この結果、インターネットでGIFを利用するのは危険だという話になり、GIFを使わないという方向性が出てきました。次回ご紹介するPNGは、この動きの中で急速に普及します。 この騒動は、2003年6月に米国でLZWの特許が失効したことで、急速に収まりました。日本でも2004年6月には失効したため、これ以降は誰でもLZW法を自由に使えることになり、結果GIFは再び普及を続けています。 効率という観点ではPNGなどに比べてそう良いわけではないGIFフォーマットですが、手軽に扱えるという点ではPNGよりはるかに優れており、またすでに広く利用されていることもあります。このため、今後もWebを中心に使われ続けるであろうことは疑う余地がありません。 2006/09/25 11:06
|
| Broadband Watch ホームページ |
| Copyright (c) 2006 Impress Watch Corporation, an Impress Group company. All rights reserved. |