|
|||||
その58「CSSの役割」 |
|||||
|
■ CSSって何? 「CSS(Cascading Style Sheet)」とは、前回説明したHTMLと密接な関係があります。前回の図を見返していただくと、1997年のHTML 3.2にCSS1が、1999年のHTML 4.0.1にCSS2がそれぞれ繋がっていることからもわかるとおり、CSSとHTMLは別のものとして管理されているものの、重要な関係があります。CSS自体は、Webページのレイアウト、つまり見栄えを定義するためのものです。CSSの登場により、HTMLは画面の体裁などをハンドリングする必要が大幅に減って、本来の“文章の要素”の記述に専念できるようになり、一方、CSSではHTMLでは成し遂げられなかった微妙な体裁のコントロールが可能になったわけです。 ■ CSSの目的
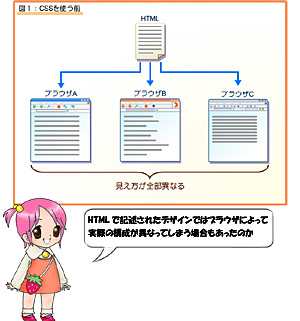
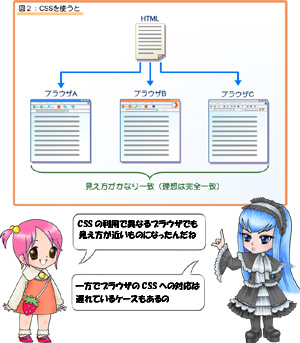
もちろん、内容に違いがあるわけではないので、技術文章などではこれで十分だったわけですが(HTMLが元々CERNの内部での技術文章の管理や閲覧のために開発されたものだったという経緯を考えれば、これは当然ともいえます)、Webの普及により“見栄え”が問題になってくると、いろいろと不都合が出てきます。特にデザインに凝りはじめると、ブラウザによって見え方が異なるというのは致命的な問題になってきました。 また、そもそもHTMLの場合、装飾などが文字単位ですから、デザインに凝るためにはいろいろな制約がありました。仕方なく画像ファイルを多用することになり、むやみに処理が重いページになってしまうこともしばしばで、しかもこれを改善すべくHTMLをどんどん拡張する形になり、HTMLの互換性が取れなくなるといった話まで出てきました。前回ちょっと触れたHTML+とかHTML 3.0は、こうした拡張の例ともいえます。 そこで考え出されたのがCSSです。スタイルシートなんて呼ぶ場合もありますが、内容は同じです。このCSSは“見え方”のみを規定するもので、HTMLと組み合わせて利用します。例えば、CSSで以下のように記述した場合を考えます。 <style type="text/css"> <!-- .verystrong { color : red; font-weight : bold } --> </style> するとHTMLでは、以下のような使い方でCSSを呼び出します。 <span class="verystrong">文字</span> この場合、“<strong>”(文字の強調で、太字にする)をもっと強めたいということで、太字+赤色にしたものを“verystrong”という「セレクタ」に定義します。一方、HTMLは、“<span>”を使ってこのセレクタを呼び出すというわけです。 これはほんの一例ですが、CSSでは非常に多くの装飾パラメータが定義され、また文字単位だけではなく、ピクセル/インチ/ミリ/センチなどといった単位での指定や相対指定、背景やリスト/ボックスなどさまざまな機能が提供されるようになり、しかも1回記述すると複数のブラウザで同じように見えるといった環境が提供されるようになりました。 ■ CSSの問題
実はこのCSSの互換性というのは、ときとしてブラウザ本体のシェアにまで影響するほどに大きな要素になりつつあります。少し古い話ですが、IE 3.0とNetscape 3.0では明らかにNetscapeの方が優位でした。ところがIE4がCSSを(完全ではないにせよ)サポートした一方、Netscape 4.xはCSSのサポートがIEよりさらに乏しかった関係で、WebデザイナーはCSSをIE用とNetscape用で分けて記述する必要が出てきてしまい、最後にはIEのみ動作サポートするページが大量に出現するに至り、Netscapeのシェアはあっという間に下落してしまいました。もちろん、Netscapeのシェアが落ちた理由はこれだけではないのですが、CSSの問題が大きな比重を占めていたことは間違いありません。 では今ではこうした問題がだいぶ解決したか? というとそうでもなかったりします。このCSSの非互換性を解決するための試みはいくつかありますが、こうした団体の1つに「The Web Standard Project」があります。一度は活動を休止した同プロジェクトですが、2002年には活動を再開しており、ここが提供する「Acid2」と呼ばれるブラウザテスターではCSS1やHTML 4.0.1、PNGなどのテストが行なわれます。ところが、間もなく登場するといわれるMicrosoftのIE7ではAcid2のテストを完全にパスしないという問題が未だに出ているあたり、CSSのハンドリングは相変わらず大変であることが見て取れます。 IE7にとってせめてもの救いは、今のところこれを完全にパスしたブラウザがほとんどないことでしょうが、今しばらくはCSSの非互換性は残ったままになりますし、これによりWebデザイナーはこの非互換性と付き合っていくしかないのが目下の問題といえるでしょう。 2005/12/05 10:57
|
| Broadband Watch ホームページ |
| Copyright (c) 2005 Impress Watch Corporation, an Impress Group company. All rights reserved. |