|
||||||||||||||
その95「PNGの現状と今後」 |
||||||||||||||
|
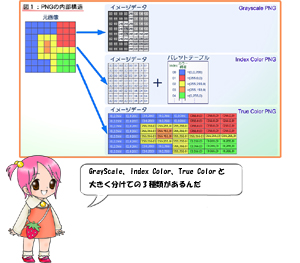
■ PNGって何? PNGとは「Portable Network Graphics」の略で、GIFにかわる画像フォーマットして開発されました。特徴としては以下のようなものが挙げられます。・GIFに相当する8bit(256色)のほか、24bit(1,677万色)や48bit(280兆色)など、さまざまなフォーマットに対応 ・特許問題の生じない圧縮フォーマットを採用しつつ、GIFよりも圧縮率が高い ・透過色に関して、αチャネルをサポートしている関係で半透明の表現なども可能 ・アニメーションのサポートがない(これはPNGをベースとしたMNGフォーマットでサポートされる) ・古いWebブラウザや画像処理ソフトでは対応しない 前回説明した通り、2000年にGIFの特許問題が出てきたことで、GIFの代替フォーマットとして急速に普及を始めたのがPNGフォーマットになります。そういう意味では、GIFなどに比べると、ずっと新しいフォーマットではあります。 ただし、PNGが最初に登場したのは1995年のこと(当時は「Portable Bitmap Format(PBF)」と呼ばれていました)で、1996年10月にはW3CのRecommendationという位置付けになります。その後、1997年1月にはRFC2083としてRFCとなり、1999年8月にはversion 1.1がFix(*1)し、その後、version 1.2に変わっています。もっともこのversion 1.2もW3CとISO/IECの共同作業バージョンの開発進展により、2003年11月で作業が中止されるなど、いろいろと紆余曲折が見られます。 最終的にISO/IEC 15948:2004として標準化が完了したのは2004年3月で、これが最新になります。改めて振り返ると、最初にPNGが登場してから10年以上が経過しているわけで、「新しめのフォーマット」というのは少し語弊があるかもしれません。正確に言えば「UNISYSの特許問題のお陰で急に有名になったフォーマット」というべきなのでしょう。 *1:これは正確には、version 1.2の作業により1.1の作業が中止された、というべきでしょう。 ■ PNGの内部構造
次いで、Index Colorですが、こちらはGIF同様にパレットテーブルを別に設ける方式で、パレットの大きさを2/4/16/256種類の4つから選べます。パレットの大きさ=色の数なわけで、この方式だと最大256色になるわけです。 最後がTrue Colorと呼ばれるもので、各ピクセルの色をRGB各8bit(合計24bit=1,677万色)ないし16bit(合計48bit=280兆色)で表現すべきものです。ただ、各色16bitに関しては以下のような制約もあり、あまり使われていることはないようです。 ・16bitを扱うアプリケーションが非常に少ない ・正確に表現できるデバイス(=ディスプレイ、プリンタなど)も非常に少ない ・データ量は多くても、色の表現がRGBに限られるので、表現できる色空間が広がるわけではない(これはその後次第に拡張されてゆきましたが、基本はRGBであることに変わりはありません) True Colorの画像で比較した場合、単純にデータ量が倍になり、その割に得られるものが少ない(というか、事実上皆無)以上、使うべき理由もないということでしょう。 さて、こうした画像データをどう圧縮するかですが、PNGでは以下にある3種類の方法があります。 ・圧縮しない ・LZ77+静的ハフマン ・LZ77+動的ハフマン まず、LZ77ですが、GIFの回に登場したAbraham Lempel氏とJacob Ziv氏によるLZ法を指します。これを改良したLZ78は特許の対象になるわけですが、LZ77は対象に入らないというわけです。ちなみにLZ77は、他にもgzipの名前で知られる圧縮アルゴリズムで採用されています。実際、PNGのリファレンスプログラムでは、gzip用ライブラリを内部で呼び出しています。 次に出てくるハフマンコードは、JPEGの回でも出てきましたが、もう少し具体的に説明しましょう。図2にあるイラストがIndex Colorで表現されているとします。仕様ではパレットの数が最大256なので、各イメージデータは8bitで表現しなければならないのですが、実際にはご覧のように5色しかないので、もう少し最適化することを考えます。5色ということは3bitあれば表現できますから、各ピクセルあたり3bitで3bit×64=192bitあれば実際にはこの絵柄が表現できます。 ハフマンではここからもう1歩踏み込みます。まず、5色の出現順序を数えると、青が1番多くなります。そこで青には1番少ない“0”という1bitの値を与え、残りの4色はやはり現頻度の順に“10”、“110”、“1110”、“11110”をそれぞれ与えていきます。ちなみに5色なのでこれで済みますが、6色目は“111110”、7色目は“1111110”という具合に、色を示すのに必要なbit数はどんどん増えてゆくので注意してください。 話を戻すと、この符号を使うと、この図形を表現するのに必要なbit数は138bitで済むことになります。1番出現頻度の多い青を1bitで表現できるために、これが実現できたわけです。 ちなみにこの例では、いったん画像全体の出現頻度を調べてから最適な順に並べなおして符号化しており、これを静的ハフマンと呼びます。圧縮効果は高いのですが、1度画像全体をみる必要があるので、処理が重くなる欠点があります。一方、動的ハフマンは、データを検索しながら動的に符号の割り当てを行なってゆくので効率的ですが、静的ハフマンよりも圧縮効率が落ちる傾向にあります。
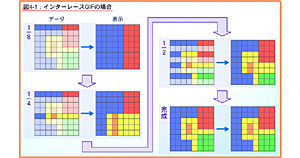
・フィルタなし ・左のピクセルからの差分 ・上のピクセルからの差分 ・左と上のピクセルの平均値からの差分 ・左と上、左上の3つのピクセルから予測値を計算し、それとの差分 まずは「左のピクセルからの差分」の例を見てみましょう。図3はIndex Colorを例に取ったものです。1番左は差分がないので、Indexの00がそのまま入るわけですが、その先は左のピクセルのIndex値との差が算出されます。 こうなると、図3のような図形では「左と同じ」パターンが非常に多いので、ハフマン化するとさらに圧縮ができます。差分だけをまとめたハフマン符号は合計83bitで済んでしまいます。実際は1番左のピクセルのIndex値(8bit×8)を加算する関係で合計147bitとやや肥大化してしまいますが、これは8×8という小さな図形なのが問題であって、もっと大きな画像であれば左端ピクセルの値を埋めてお釣りがくることが理解できるでしょう。 もう1つ、GIFと異なる点として、インターレースの扱いがあります。GIFの場合、データを8ラインごとに分割して順次送ることで、次第に画像が完成していくという仕組みです。これは、現在と比較して以前は回線が遅かったので、画像がすべて表示されるまで時間がかかるという問題に対し、早いタイミングで画像の全体像を掴めるようにしよう、という配慮からです。図4ではちょっとわかりにくいかもしれませんが、具体的なびびちゃんの顔の変遷を見れば変化のイメージはつかめると思います(図5、6)。
■ PNGの現状と今後 ・理論上はGIFよりも圧縮が効くが、そのためには最適なフィルタを選ぶ必要がある。必ずしも左のピクセルからの差分が効果的とは限らず、このあたりをアプリケーションが画像から判断するロジックが難しい ・圧縮/伸張に要する処理がGIFよりも重いため、軽快さを望むWebページでは敬遠されがち ・動かないGIF画像はPNGで置き換えが簡単にできるが、アニメーションGIF化されたバナーとかボタン、ロゴなどはPNGで置き換えできない。解決にはPNGの拡張させた「MNG(Multiple-Image Network Graphics)」を使う必要があるが、普及が進んでおらず、結果としてアニメーションGIFが捨てられない ・最近のWebブラウザではPNGをサポートしているタイプがほとんどだが、必ずしも全てのブラウザが“正しく”PNGを扱うとは限らない ・複数の画像変換ソフトは、圧縮を行なわなかったり、フィルタを一切使わずにPNGを生成する。このため、「PNGにするとファイルサイズが増える」という誤解が蔓延してしまった これらは以前からPNGにまつわる課題として挙げられていましたが、残念ながらGIFの復権までに課題を解決することができませんでした。そんなわけで、手軽に利用できるGIFが再び使用されるようになり、無理にGIFからPNGへ移行する理由がなくなってしまった、というのが実情でしょう。 しかしながら、PNGは意外なところで人気を博しています。CG画像(特にアニメ塗りのものでこれが顕著)の場合、JPEGを使うとディテールを落としたことが非常にわかりやすくなるため、クオリティを重視する場合圧縮率を相当落とすか、TIFFなどのフォーマットで保存するといった対策が必要でした。 ところがTIFFだと圧縮率が低いために嫌われていたわけですが、こうした用途にPNGは最適なフォーマットとして利用が進んでいます。また、一部可逆圧縮が必要な場合(例えば医療機器系で、レントゲン写真などをデータ化する場合など)、従来はLossless JPEGを使うといったことが多かったのですが、こうした用途にもPNGは利用され始めています。 こちらもCG同様、原理的に完全可逆圧縮の割に圧縮率が高い、という利点を買われてのことです。以上のようなことから、PNGは当初の期待とは少し異なり、GIFの代替ではなくTIFFやLossless JPEGの置き換えという形で今後普及していくのではないかと思われます。 2006/10/02 10:53
|
| Broadband Watch ホームページ |
| Copyright (c) 2006 Impress Watch Corporation, an Impress Group company. All rights reserved. |