|
||||||||||
その69「DHTMLの動作」 |
||||||||||
|
■ DHTMLって何? このところScript関連の話が続いているので、その延長でDHTMLについて説明をしたいと思います。DHTMLはDynamic HTMLの略で、Webページに対話性(Interactive)を持たせるためのものです。これに似た技術で最近流行しているものに次回に取り上げる「Ajax(Asynchronous JavaScript + XML)」もあります。どちらの技術も根底にあるのは「サーバーとWebブラウザが同期して通信しながら処理を進めてゆくのは遅すぎる」ということに対しての回答です。ただ、その実現方法や実現できることそのものは異なっており、基本的には別の技術と考えて良いでしょう。
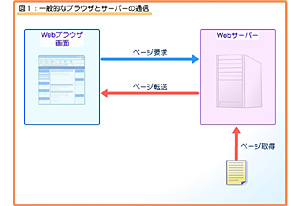
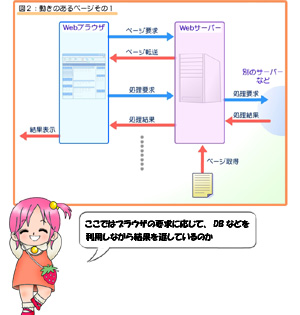
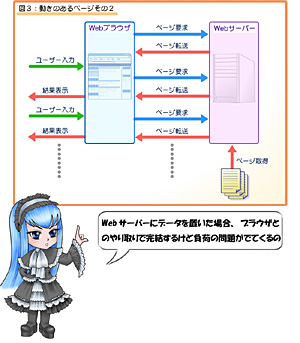
図1は非常にプリミティブなWebブラウザとサーバーの関係です。要するにWebブラウザがページ要求を出すと、サーバーは要求のあったページを取得し、それをWebブラウザに転送します。静的なページ、例えば、今ご覧になっているこのページがその代表でしょう。上の方でバナーが動いていたり、右や下にGoogle広告が出ていたりしますが、基本的には「表示して終わり」です。 ところが、Broadband Watchのトップページに移動すると、ちょっと動きが出てきます。この場合、動きのあるのは右上の「記事検索」という部分です。ここでは、図2のように最初は静的なページを転送しますが、その後はユーザーの入力(この場合は検索キーワード)がサーバーに送られ、それを処理した後に結果を再びWebブラウザに返します(サーバー自身で処理する場合もあれば、別のサーバーに処理する場合もあります)。ただ、これは1回で終わりとは限らないわけで、延々と続く場合もあります。
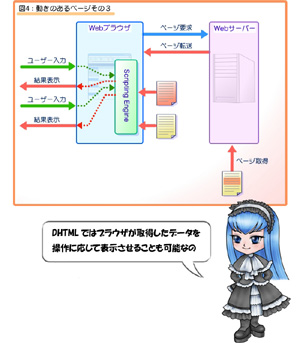
・トラフィック自体が無駄に多くなる ・サーバーに無駄な負荷が発生する。加えて、サーバーの負荷が元々高い場合にはユーザへのレスポンスも悪くなる DHTMLを使うと、こうしたケースでトラフィック負荷とサーバー負荷、ユーザーレスポンスという3つの問題を同時に解決することができます。具体的に言えば、図4のようにScriptで「問1の答えがAなら問2、Bなら問4、Cなら問10……」というルールを記述しておき、ユーザーの入力に合わせて、事前にサーバーから転送しておいたページを順次表示させるような方法です。こうすることにより、サーバーは最初の1回の転送だけを見れば済みますし、転送についてもまとめて1回で行なった方が負荷は少なくなります。また、ユーザーレスポンスも(サーバーの応答を待たなくても良い分)高速化されるというわけです。 他にもデザイン上の都合で、例えばマウスポインタに合わせて何かを表示させたり、時刻やその他の状況に合わせてメッセージを変えるなどといった要求を、その都度サーバーに作業させていたら負荷が大きくてたまらないわけで、こうしたことも積極的にWebブラウザ側でやらせるのが流行になりつつあります。
■ DHTMLの問題点 DHTMLの根本的な問題点として、「それほど複雑なことはできない」という点が挙げられます。例えば、図2のケースをDHTMLだけで処理しようするのは困難でしょう。あくまでDHTMLは「Webブラウザが保持しているデータを元に処理する」技術ですから、ないものはやはりサーバーから持ってこなければなりません。ただ、これは問題点といえるかどうか疑問で、そういう仕様なのだと割り切るべきでしょう。むしろ問題点は、(HTMLの時にも出てきた)非互換性です。元々、DHTMLはNetscape Communication 4.0とInternet Explorer 4.0で初めて搭載された技術ですが、この時点ですでに両者がサポートするDHTMLに互換性がなかったりします。 そもそも、DHMTLはスタイルシートとJavaScript(IEだとJScriptということになります)の両方が必須となっていますが、スタイルシートもさることながら、JavaScriptとJScriptの互換性のレベルが低いため、両方で動くDHTMLはというと、非常に限られたものになります。一応、この両方で動作するDHTMLを特にCross Browser DHTMLと呼んだりしますが、このCross Browser DTMLだけですべてを実現するのは非常に困難で、結局内部でWebブラウザを判別して処理を分けるといった対策が事実上必須になっています。 ただ、DOMとDHMLは機能的にはかなり重複しますが、DOMはDHTMLとの互換性を重視しているわけではないので、DHTMLからDOMへの移行には少なからぬスクリプトの書き換えが発生します。このあたりが、いまだにDHTMLが(非互換性を維持したまま)普及し、DOMへの移行がなかなか進まない最大の要因なのかもしれません。 2006/03/06 11:03
|
| Broadband Watch ホームページ |
| Copyright (c) 2006 Impress Watch Corporation, an Impress Group company. All rights reserved. |