|
||||||||||||
その70「Ajaxの仕組み」 |
||||||||||||
|
■ Ajaxって何? お約束通り今回はAjaxです。元の言葉は前回にも触れた通り、「Asynchronous JavaScript + XML」で、これをAjaxと短縮します。ちなみに発音は「エージャックス」となります。Ajaxは、完全互換というわけではありませんがDHTMLとも互換性があります。もっと言えば、DHTMLをベースに、非同期処理を付け加えたものと考えても良いかもしれません。
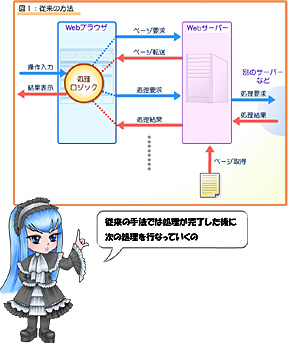
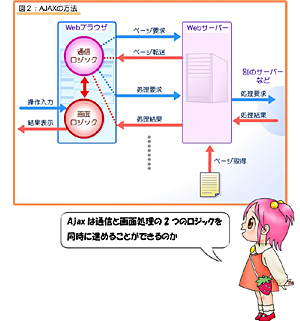
同種のものには、Macromedia(現Adobe)のFlashやShockwaveがあります。これらも複雑な動きや処理が可能ですが、Webブラウザ側にファイルをいったん落としたあとは、Webブラウザ側(WebブラウザからさらにFlash Player/Shockwave PlayerをPluginとして呼び出す形)で単独で処理ができるようになります。 そして、Ajaxではサーバーとの通信が避けられない処理を、いかにユーザーを待たせないように処理させるかに注目した技術です。図1は(DHTMLを含む)従来のWebブラウザでの処理の仕組みです。Webサーバーとの通信も、画面入出力も、すべて1つの処理ロジックで行なう仕組みになっていました。当然、ロジックが1つですから、通信をやっている間は入出力できませんし、入出力をやっている間は通信ができないというわけです。 これに対しAjaxでは、Webブラウザ内部に2つのロジックが同時に実行されます(図2)。1つはJavaScriptの非同期通信インターフェイスを用いてサーバーと通信を行なうためのロジック、もう1つは従来同様の、画面入出力を行なうためのロジックです。この2つが同時に動くことにより、サーバーからの返答を待たずに次の処理ができるようになりました。
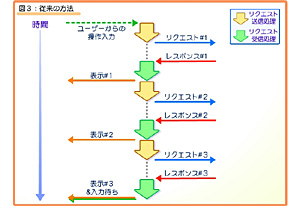
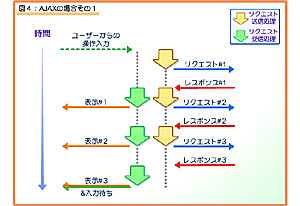
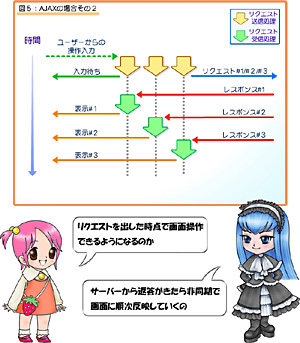
これを別の観点から見てみましょう。図3は、図1における処理の流れを時系列で見たものです。操作入力をもらってから、3回サーバーにリクエストを出し、その結果を表示して終了するという流れを示しています。非同期の仕組みを持っていないと、素直にリクエストを出し、受けたら解釈して表示し、また次のリクエストを出すという処理を3回繰り返すわけです。 ここにAjaxの仕組みを取り入れるとどうなるかを図にしたのが、図4です。ここではリクエストを出す処理と、受信した結果を表示する処理を素直に分けてみました。それでも一部の処理を並行で実施できる分、早く処理を終わらせてユーザーに制御を返せるようになります。
図3~5はいずれもサーバーから見ればほとんど処理に差はないわけですが、ユーザーから見ると「いつWebブラウザの処理が終るか」が大きく変わることになります。この非同期の仕組みを利用したことで高速化を図れる、というのがAjaxの大きな特徴と言えます。 ちなみにAjaxの後半のXMLについてですが、実はこれはAjaxには必須の機能ではありません。そもそも、なぜXMLが付いたかというと、JavaScriptの中の非同期通信を行なうクラスがXMLHttpRequestという、XMLのクラスを使っていることがこの名称が付いた理由のようで、もちろんXMLデータの解釈を行なうこともありますが、それは必須ではないようです。 ■ Ajaxの普及 この非同期処理部に目をつけて実装を行なった最も有名な例が、Google Mapsや、Google Suggestです。この2つがXMLHttpRequestを生かしたインプリメントになっていることを発見し、そこにAjaxという名前を付けたのが、Adaptive Pathの記事で、以後Ajaxという名称は爆発的に普及するようになりました。 例えばGoogle Mapsの場合、マウスの動きから地図の移動先を判断し、該当するエリアの地図情報を先読みしたりする部分にAjaxが利用されています。これにより、Webブラウザベースとしては驚くほどレスポンスの良い地図閲覧ができるようになったというわけです。この命名以降、Ajaxは急速に普及するようになってきました。 とはいえ、Ajaxという名前が世の中に登場してからまだ1年と少々ですので、普及したといってもまだまだ大きな勢力になっているわけではありません。しかし、これからはAjaxもシステム構築の欠かせない要素となっていくと予測されています。 ところでAjaxにも依然として非互換性はつきまとっています。例えば、XMLHttpRequestにしても、IE以外の場合は素直にXMLHttpRequest()を呼び出せばすむのですが、IEの場合にはMicrosoft.XMLHTTPというActiveX Objectを呼び出すようにしなければなりません。また、AjaxではDHTMLやその他のJavaScriptを使うわけで、これらに関しては前回も説明した通り、どうしても制約が存在します。このため、やはり内部ではIE用とその他用で処理を分けるなど、環境依存部分をサブルーチン化してまとめるといった配慮が必要になります。 しかしながら、あまりこれが問題になっていないのは、そもそもAjaxが成立した時にはそうした非互換環境が当たり前になっており、しかも非互換回避のノウハウがある程度蓄積していたために、さしたる混乱が生じていないと言うことでしょう。ただ、こうしたノウハウがそのまま非互換性温存の温床ともなるわけで、改めてDHTMLの非互換性が恨めしくなるところです。 2006/03/13 11:04
|
| Broadband Watch ホームページ |
| Copyright (c) 2006 Impress Watch Corporation, an Impress Group company. All rights reserved. |